
こんにちは!TECH Street編集部です!
2023年6月8日(木)に開催した、 「GitHub勉強会~最新情報・GitHub Copilot・GitHub Codespacesなど~」のイベントレポートをお届けします。GitHubの最新情報やGitHub CopilotによるAIのコード補完の話などいただきましたので、ぜひご覧ください。
登壇者はこの方!
岩永かづみさん/ZEN Architects 所属
早速、内容を紹介いたします!
GitHub最新情報
今回は「GitHub最新情報」「GitHub Copilot」「GitHub Codespaces」「GitHub中級テクニック」についてご紹介していきます。
まずは、GitHubのおさらい
まず、最新情報をお話する前にGitHubのおさらいです。
まず、皆さん知っているコード管理するための GitHub があります。あとはそのエコシステムと呼ばれる周辺の技術と、さらに最近のリリースでは開発環境の革新などがあります。

「GitHubでコード管理して イシューでタスク管理して、プルリクエストで開発フローを回す」というのは、おそらくもう皆さん使っているところかなと思います。
ここまではおそらく皆さん知っているGitHubだと思いますが、それ以外にも沢山機能があります。

例えば以下機能があります。
- GitHub Pages
- GitHub Actions
- GitHub Projects
- GitHub Packages
- GitHub Discussions

開発・運用を支えるセキュリティ機能
それと、セキュリティに対してもGitHub は重要視しており、「Dependapot」という脆弱性を検知してお知らせしてくれるような機能であったりとか、
シークレットが上がってきたら、そのシークレットを持っているプロバイダに通知してプロバイダー側が対処する仕組みを持っていたりですとか、
「コードスキャニング」という静的解析ツールを通して、その結果を管理したりとか、そういうようなことができるようなセキュリティの機能も実は GitHub にあります。

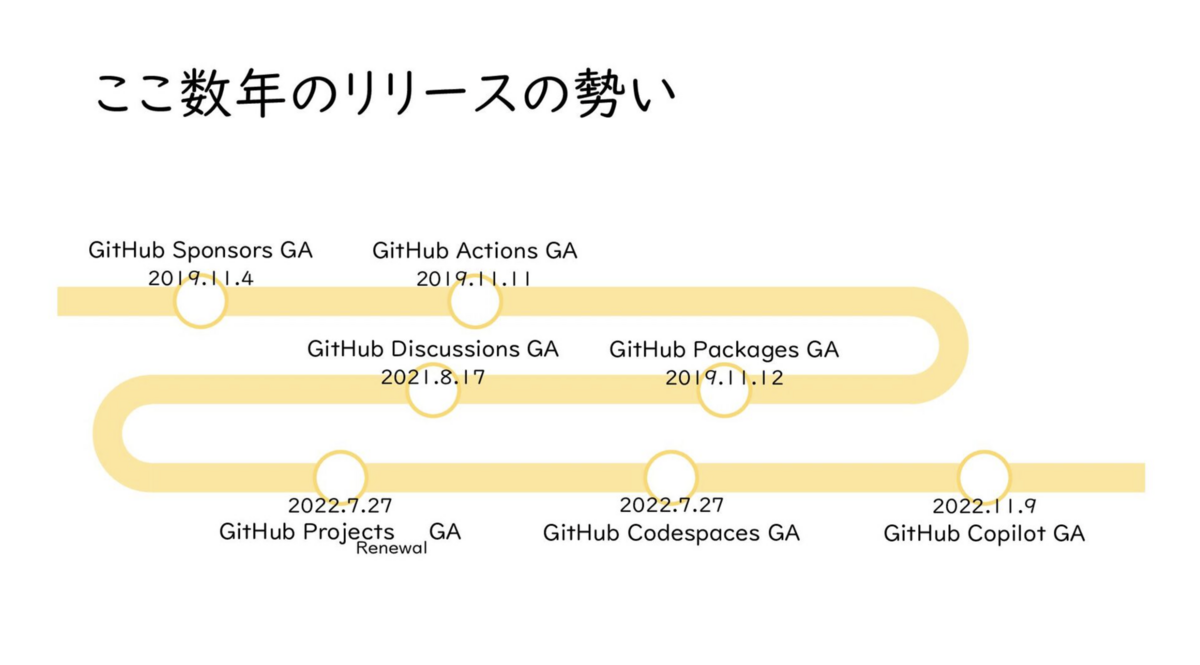
ここ数年のリリースの勢い
2019 年から今までにかけて、主要な機能が続々とリリースされました。
(ちなみに GitHub Copilot は新しいかと思いきや2022 年 11 月 9 日に出ており、結構時間経ってます)

ここ最近の注目
ここ最近で言うと、GitHub Codespaces が1 年前くらいに出て、今は「Copilot X」というのもが出ています。

GitHub Copilot X
「GitHub Copilot X」 という次リリース予定のものが公開されています。
- GitHub Copilot Chat
- GitHub Copilot for Docs
- GitHub Copilot for Pull Requests
- GitHub Copilot for CLI
上記、それぞれウェイトリストの登録ができるようになっており、このうち「GitHub Copilot Chat」に関してはベータ版が使えるようになってきているようです。
その他「GitHub Copilot for Docs」や「GitHub Copilot for Pull Requests」「 GitHub Copilot for CLI」もそのうちベータ版の利用ができるようになると思いますので、興味ある方はぜひ、waitlistに申し込みをしてみてください。

GitHub Next
次に「GitHub NEXT」について紹介します。こちらはGitHub として「試験的にいろいろなプロジェクトをやっているんですよ」と紹介しているサイトです。
様々なプロジェクトが公開されているので気になる方は、こちらもチェックされると良いかと思います。

最新情報はここをみる
いろんな最新情報をどこでキャッチアップしていくかというと、私がよく見るのは Twitter です。
こちらはGitHub 全体のグローバルの方です。GitHub自体のサービスの細かなアップデートは全部ここに載ってます。
GitHub Japan (@GitHubJapan) / Twitter
英語が難しいという方は、GitHub JAPAN が Twitter アカウントを運用していて、ここでもGitHubの日本語ローカライズした情報を出してくれているので、こちらもチェックすると良いかと思います。

GitHub Universe
「GitHub Universe」は、GitHub のグローバルのカンファレンスで毎年 11 月に開催されます。このタイミングでいろんなものがリリースされるので、このGitHub Universeもチェックしてみてください。

GitHub Copilotとは
「GitHub Copilot」は、コードを書くことに特化したAIツールで、ざっくり言うと 「AI を使ったコード補完」です。
GitHub Copilot以外のこれまでのコード補完でも便利なものもありますが、GitHub Copilotの場合は、「今までのような決まりきったコード補完」ではなく、「AI によるコード補完」な点に特徴があります。

GitHub Copilotを使い始めるには
GitHub Copilotは結構簡単に使い始められます。ステップは 3 つです。
- Github.com で設定で有効化する。
- エディタ/IDEにGitHub Copilotの拡張機能をインストールする。
- エディタ/IDEで GitHubにサインインする。

①Github.com で設定で有効化する

②拡張機能をインストールする
似たような名前の拡張機能が沢山あるので、ちゃんとGitHubが提供しているものをインストールするようにお気をつけ下さい。

③GitHubにサインインする
右下に表示されるポップアップか、左下のアイコンからサインインします。

GitHub Copilotと仲良くコードを書くためのコツ
GitHub Copilotは与えた情報をもとに応答を返してきます。
そのため、この「与える情報」が肝心です。与える情報をここでは「コンテキスト」と表現しますが、何がコンテキストにあたるかというと「書いているコード」や「書いてるコメント」です。要は「ここのエディタで編集しているもの」これがコンテキストになります。

また、タブを開くとその開かれたタブのところからも、コンテキストとして送られて、その結果を返してくれます。
コンテキストに含める優先順位
それと、「コンテキストに含める優先順位」というようなものようです。
例えば今jsのファイルを開いているとします。そして、タブに例えば違う言語のPythonを開いておくと、そっちはあんまり優先度高く見られないようです。
つまり、同じ jsだったらjs、Python だったら Python で、今開いているファイルに関連するものから、順にコンテキストに含めて送ってくれるようです。
GitHub Copilotを業務で使う
GitHub Copilotで扱われるデータはどうなるの?
皆さんが書いた内容のコンテキストは1 回 GitHub 側に送られます。そして、GitHub 側からその内容を元にサジェスチョンを返す動き方をします。

この「送られたデータ」と「返ってくるデータ」、これらについての扱いは、GitHub が公開してるドキュメントから抜粋すると以下になります。

Copilotから生成された候補で「その候補を使った」や「その候補を却下した」というようなユーザーのアクションや、「エラー情報」のようなものは「ユーザーエンゲージメントデータ」という形で扱われていて、それはGitHubが改善のために利用したりするそうです。
また「Prompts」と「Suggestions」については、「そのデータを GitHub 側に使わせるか否か」、「その候補を出す以外の利用を許すか許さないか」というのは、個人で利用する場合は、設定項目のところからそれを許可するか、拒否するかを選ぶことができます。
「自分たちが書いてるコードは社内秘なので渡したくないです」という場合は、渡さないと候補を生成できないので、渡したくなければCopilotを使わないという選択になります。
「他の用途で使わせないで」という場合は、ここの設定を確認して欲しいと思います。

その他Tips
パクリっぽく見えるコードは出さないような設定
GitHub Copilot は、パブリックに公開されたコードを元に学習しています。
なのでどれくらいの確率かはわからないですが、パブブリックに公開されたものとかなり似たようなコードが生成される可能性があるらしいです。
つまり、丸パクリしてきたみたいになり得る可能性がゼロではないので、それをどうしても防ぎたい場合は、「マッチングコードを許すか、許さないか」のような設定があるので、それを許さない方に設定しておくと、パブリックにあるものと一致するものは候補に出てこなくなります。
ちなみに 「Github Copilotで書いたコードはGithub Copilotが書いたから、Copilotの責任なんじゃないか?」と捉える方もいますが、その候補を採用するのは人間なので、そのGithub Copilotと一緒に書いたコードの所有権と責任は人間側にありますので、ここだけはお気を付けください。

個人用と商用両方使った場合はどうなる?
個人用と、会社用と両方使うような状態になった場合、for Business側が優勢になり個人用に使っていたfor indivisuals の方は解約されます。

デモ動画
GitHub Codespaces
例えば、コンテナを使って環境を統一
Codespacesが出る前は、何かしらのエディターや IDE が自分のマシンにあり、自分のマシン上にその言語やライブラリなどを直接インストールするのではなくて、コンテナのような仮想環境を作って、それに対してアクセスして作業するのがやりやすいと思っていました。

GitHub Codespaces の場合
Github Codespacesが出てきて何が良いかというと、ローカルに作ってたこのコンテナの開発環境を GitHub側に寄せることができる点です。

これによって、エディタからアクセスすることもできるし、Web ブラウザからも使うことができます。
例えば普段使ってないマシン上で開発をしたい時も、そのマシンに何かをインストールするのではなく、Github Codespacesの方にそういう環境を用意して Web ブラウザから接続する。そうすれば何もインストールする必要はない、というような使い方もできます。

もう一つの例を挙げます。
普段開発してる「dev」という名前のインスタンスがあったとします。そして、レビューが頼まれたとき、今やってるコードを普段だとgit stashなどして、セーブしたり退避して、レビュー用のコードを持ってきて実行させるみたいなことをやるかと思います。これは、すごい面倒だしトラブルが起きやすいと思います。
けれど、GitHub Codespacesの場合、インスタンスを作るのがすごく簡単でポチポチ操作してすごく便利に使用できます。なので、上述のような面倒な作業はしなくて済みます。

GitHub Codespacesのポイント
GitHub Codespacesの特有のポイントをいくつかご紹介していきます。
例えば以下のようないろんなインターフェースから使えます。
- Visual Studio code
- JetBrains IDEs
- JupyterLab(Visual Studio Code 拡張機能)

詳細は以下のドキュメントから確認いただければと思います。

テンプレートから環境を立上げられる
あとはテンプレートが用意されているので、自分で作らなくても大丈夫です。
下記のキャプチャにある「Blank」だと、PHPやRuby、Python など一通りの言語はインストールされていますが、何のフレームワークも用意もされていない状態です。
一方「Ruby on Rails」「 React」「Next.js」・・・などは、そのような形でテンプレートが公開されているので、「Reactちょっと触ってみたいけれども環境構築めんどくさいな」というような時は 「use this template」ボタンを押すと、すぐ環境を立ち上げることができます。そして、立ち上げた環境すぐ使い終わったら消すこともできます。

リポジトリから環境を立ち上げられる
自分のリポジトリからポチッとCodespacesを立ち上げるということができます。
そうすると、立ち上げた直後から既にgit clone された状態のものが立ち上がるようになります。

必要な環境を数クリックで作成できる
例えば Visual Studio Code だと、いくつか選択していくだけで、カスタマイズした状態のCodespacesを作ることができます。

誰でも同じ環境を立ち上げられる
先ほど作ったような、このカスタマイズの情報っていうのは「devcontainer.json」という設定ファイルに作られて、それ自体をリポジトリに置いておけば、次回以降は立ち上げる時に、このdevcontainer.json の情報からその環境を立ち上げてくれるようになります。
この設定ファイル用意しておけば、みんな同じ環境を立ち上げることができます。なので、チームのオンボーディングがかなり便利になります。

インスタンスはアカウントごと
立ち上げたインスタンスはその立ち上げた人だけしか見えません。他の人からは基本的にはアクセスできません。
しかし、元々Visual Studio Code と Visual Studio においてはLive share という使い方があり、それを使えばコラボレーションできます。

Localhostへのポートフォワーディング
- localhostにポートフォワードしてくれるため、あたかもローカル環境のようにシームレスに開発できる
- パブリック、またはOrganization内むけに公開することもできる

インスタンスのスペックを選択できる
インスタンスのスペックはいくつかありますが、デフォルトは2coreになっていて、これで結構事足りると思います。


Dev containerでカスタマイズ
- Featuresによる簡単インストール
- VS Codeのエクステンションのインストール
- OnCreateCommandなどのライフサイクルへのフック
- Dockerfileを用いた、より自由なカスタマイズ
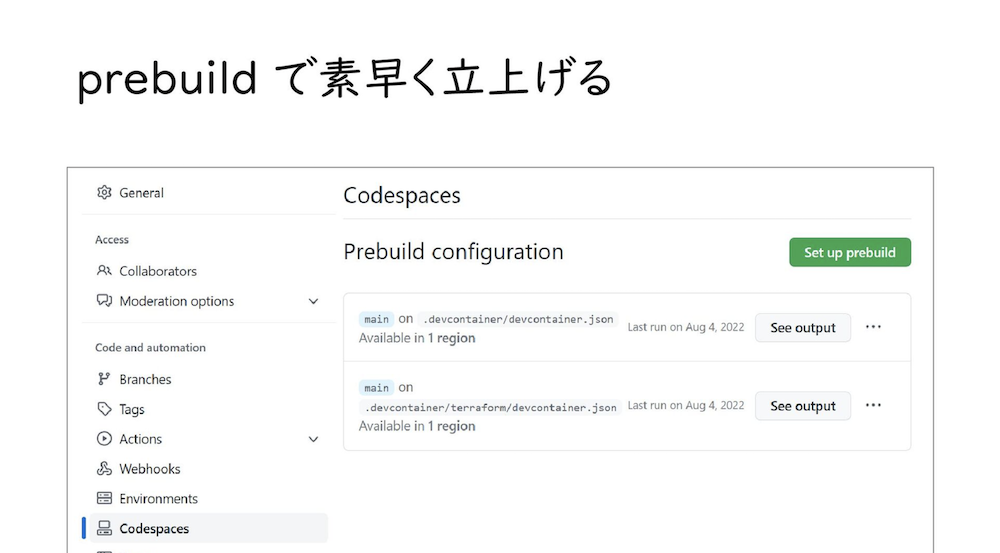
prebuildで素早く立上げる
prebuildすることで早く立ち上がるのでおすすめですが、ただしその分ストレージを消費し料金がかかります。

課金体系
マシンタイプごとに 2core, 4core, 8coreと稼働時間分と、それにプラスしてストレージの容量でお金かかってきます。

管理
保持期間っていうものがあり、基本的にはデフォルトで 90 日を過ぎると削除されます。なのでその点は気をつけてください。

GitHub中級テクニック
今すぐ効果のある中級テクニック
- リポジトリ設定のPull Requests設定の見直し
- Branch protection rulesの設定
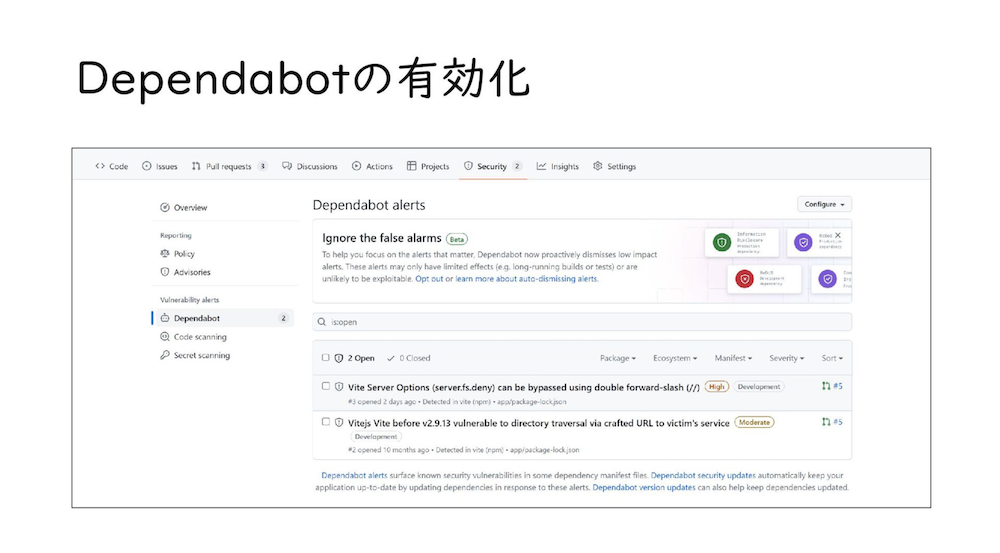
- Dependabotの有効化
- Secret scanning
- Code scanning
- 新しくなったGitHub Projects
- GitHub ActionsのOIDC接続
今すぐ取り入れたいPull Requests設定

Branch protection rulesの設定

Dependabotの有効化

新しくなったGitHub Projects


セキュリティ対策

GitHub ActionsのOIDC接続を利用する

岩永さん、発表ありがとうございました!
Q&Aコーナー
続いてQ&Aコーナーであがった質問を紹介します。
(Q)GitHubはまだ眺めたことしかないのですが、基本的にエンジニアしか活用できないものなのでしょうか?
GitHub自体もGitHub CopilotやCodespacesも、エンジニアだけのためのものではなく、テキストを扱うプロジェクトで特に有用です。個人的な経験では、書籍の執筆を行ったり、Zenn(ブログサービス)がGitHubと連携できるのでGitHub上で記事を書いています。
(Q)GitHub projects使いやすくなったのでしょうか?!気になる~~~~
GitHub Projectsはとても使いやすくなりました!
ちょっと前のものですが紹介動画を公開しています。
いまはこの動画で紹介しているイテレーション機能に加え、ロードマップも対応しました。詳しくはドキュメントをご参考くださいませ。
(Q)GitHubの競合他社との比較して一番の良さはなんでしょう?
一番のポイントは、ユーザーが一番多いこと!ほとんどのオープンソースプロジェクトがGitHubを使っている。GitHubさえ知っておけば他のサービスも使えるのが強いです!
それから、コードやタスクの管理だけでなく、GitHub CodespacesやGitHub Copilotなど開発体験向上のためのサービスが提供されている点も強みと考えています。
(Q)岩永さま的に、ここだけは改善して欲しい(マイナスな意味じゃなく)ってありますか?
最近、一番の心配事だったプライベートリポジトリのIssuesなどにアップロードされた画像の扱いが、改善されてアクセス権が適切になったので非常に安心です。(参考 : More secure private attachments | GitHub Changelog)
あとは、GitHub Enterpriseの課金体系がもう少し利用しやすくなるとよいと思います(現在シートの金額は一律ですが、readのみの場合は減額されてほしいなどの要望をよくお聞きします)
(Q)Zennのブログの履歴管理!見てみたいです!
ZennとGitHubの連携はこちらをご参照くださいませ🙆🏻♀️
(Q)Copilot の beta 機能の使用感の話したいですー
まだGitHub Copilot Chat(beta)しか利用できてないのですが、エディタ(IDE)内で調べ物の大半が完結するので集中を持続させるのに非常に有用です!(ブラウザで調べるとつい脱線してしまいますよね)また、別所で拝見したGitHub Copilot for CLIのデモでは、CLIに自然言語でやりたいことを伝えてコマンドを教えてもらえる体験が非常に便利だと感じました。ほかにもいくつかあるので、ぜひサイトをチェックしてみてくださいね!
(Q)Copilotは、PHPStorm向けに拡張機能はありますか?
GitHub CopilotはJetBrains IDEsのサポートを始めており、PHPStormも利用できます🙆🏻♀️(現在はベータ提供)詳細はドキュメントをご参照くださいませ。
(Q)有料版の料金について教えてください
後日になってどちらの話題に対してかわからなくなってしまったのですが、GitHub CopilotとGitHub Codespacesについては下記ドキュメントをご参照くださいませ。
(Q)まだGitHub使ってない弊社の上司に導入を説得できる魔法の言葉をいただけますか?
後日になってしまい文脈がずれていたらすみませんが、GitHubの場合は利用しているプロジェクトが多く、情報が豊富です。また、利用者が多いということは採用でのギャップ低減やオンボーディングもしやすいです。また、導入を推進するには効果を見せるとよいと思います。小規模からでも利用してみて、その効果を伝えてメリットを感じてもらいましょう!
(Q)Copilotに入力するソースの秘匿性は担保されますか?
GitHub Copilotの「入力するソース」について、エディタに記載された内容を指すとして解説します。エディタに記載されている内容はプロンプト(コード スニペット データ)として扱われ、少なくとも提案を生成する際にエディタからGitHubへ送信されますが、その後の扱いについてfor Individualsとfor Businessで異なります。
for Individualsの場合は自身の設定によります。詳しくは、こちらをご参考ください。
コード スニペットの収集の有効化または無効化
for Businessの場合、プロンプトは保持されません。
- GitHub Copilot for Business のプライバシーに関する声明 - GitHub Docs
- GitHub Copilot · Your AI pair programmer · GitHub
(Q)プライベートリポジトリでのセキュリティ対策って昔悩んだ記憶があるのですが、いまは簡単でしょうか?いまのベストプラクティスってなんでしょうか?
GitHubのセキュリティ機能のうち、プライベートリポジトリでも利用できるのはDependabotによる脆弱性のスキャンです。無料で利用できるので有効にしておくことをお勧めします。また、GitHubのセキュリティ機能をすべて利用するためには、GitHub Advanced Securityライセンスが必要ですが、Code ScanningやSecret Scanningがサポートされるので統合して対応ができる点がメリットです。なお、一言にGitHubといってもたくさんの機能があるため、ユースケースによりご提案できることもあるかと思います。詳しいご案内をご希望の場合はご連絡お待ちしております!
(Q)Copilotとは関係ないですが、他部署とのコラボレーションを最大限に活用したい!って悩みにアドバイスをお願いします
Innersourceという、Opensourceのように開かれた資産の共有、コラボレーションの在り方を社内・組織内で展開する考え方があります。情報が閉じているせいで部署ごとに車輪の再開発をしてしまうことは良くありますよね。コードやノウハウを共有することで組織全体での効率化や速度向上を見込めるでしょう。また、組織内とはいえ共有するには安全を保たなければなりません。これにより、副次的にプロジェクトのセキュリティの意識も高まるメリットもあると思います。
日本でもコミュニティがあるのでぜひ見てみてください。
(Q)(チャットより)タブに開くファイルはimportしているファイルとそうでないファイルではコンテキストとして渡す優先度が変わるという認識で良いですか?
細かなロジックは公開されていないため、諸所で得た情報と使用感からお伝えしますと、タブに開いたファイル同士においてimportの関連性が優先度に関わることはないように思います。ただ、GitHub Copilotのリリース直後と比較すると細かな調整がされているようにも感じており、importなどの関連が反映されたようなより直感的な提案がされるようになるかもしれません。また、言語仕様の構造的な参照は既存のコード補完の方が機能するので、組み合わせて使っていくことになるでしょう。
(Q)パブリックコードのリポジトリのライセンスとかも参考度合いに影響するんだろうか?
現状、ライセンスに関わる挙動の違いはありません。LLMの仕様上、学習に利用したコードと大部分が一致する提案が生成される可能性は低いものの、ごくまれに発生するかもしれず、これへの対処としてGitHub Copilotには重複検出フィルタが含まれています。設定でこのフィルタを有効にすると、周囲の約150文字に対して重複がある場合は提案に含めないようになります。なお、この設定だけでライセンス違反を防げるかどうかについて明確な回答はなく、今後も議論が続くかもしれません。
(Q)Copilotさんは、コードがどんな状態でも綺麗なコードを書いてくれるのでしょうか?
GitHub Copilotは、言語仕様のロジックが組み込まれているわけではないので、プロンプトとして渡されたコードが適切かどうかの判断はできません。ですので、良くも悪くも渡されたコードの文脈に沿って提案が生成されますが、学習元の公開されたコードは洗練されたものが多いと推測できるので、書き続けていくと洗練された方に寄っていくかもしれません。
どちらかというと、GitHub Copilot Chatの方が、リファクタを期待できます。チャットの会話で明示的にリファクタを指示してあげると、リファクタを試みた返答してくれるでしょう。
(Q)テストコードなんかも出してくれる感じですか?
GitHub Copiloのコード補完でも、コメントや関数名などでテストコードを記述したい旨を指示していくと、提案をしてくれます。ただし、コード補完の形式では書きにくい点が否めず、どちらかというとGitHub Copilot Chatの方がテンポよく作業ができると思います。
(Q)岩永様でも実際に実務で使いまくってる感じですか?(間違った回答ってどれくらいな感じですか?
私の最近の業務は技術アドバイザリやワークショップの講師で、コードを書くのは検証やデモのため程度なので、開発における実務からは離れています。導入する現場も増えてますし、私も実務での威力をぜひ聞いてみたいです!なお、READMEや手順書を書く時は、大体決まりきった内容になるためか、提案の採用率が高く、書く量が減ってとても楽です。
また、「間違った回答」については、実際使ってみると、意に沿わないコードが出力されたとしても「与えたプロンプトが少ないからそんなものだろう」くらいの感想ですが、期待が大きすぎると残念に感じるかもしれません。しばらく使っていると、意に沿わなければそのまま書き進め、たまたま使えそうなコードが出てきたときは採用するといった作業になり、既存のコード補完に加え選択肢が増えてたまに助かるといった具合です。また、個人的には、Google日本語入力(辞書ではなくGoogleが検索サービスで得たリアルなワードをもとに候補が生成される入力補完)が登場したときの感覚に似てると感じます。
(Q)IDE の種類によって Copilot の機能や性能に差はありますか?
私自身はGitHub CopilotをVS Codeでしか利用していないので比較ができませんが、GitHub Copilot Chat(まだベータ公開)においては、エンジニア仲間と触ってみたところ、Visual StudioとVS Codeで違いがみられ、VS Codeの方が快適でした。とはいえ、Chatはまだベータ版なのでこれからリリースまでにブラッシュアップされると思います。
(Q)実開発の手順にCopilotを含める際、要注意ポイントはありますか?
業務のコードやドキュメントに対してGitHub Copilotを利用する場合は、for Businessでの利用をお勧めします。for Businessであれば、組織側で設定を一元化できたり、データ保護の面で安心できるかと思います。for Indivisualsで利用する際は、重複検出フィルタを利用するか、プロンプト(コード スニペット データ)の利用を許可するか個人の設定に依存するので、利用対象に関係する会社・組織の方針とすり合わせた上で利用するとよいと思います。
(Q)Visual Studio Code専用ですか?
いいえ。GitHub Copilotにおいては、現在ではVisual Studio Code、Visual Studio、Vim/Neovim、JetBrains IDEsで利用できます。
GitHub Codespacesにおいては、現在はVisual Studio Code、JetBrains IDEsおよびウェブブラウザで利用できます。
(Q)新規ではなく変更にもcopilotは使えますか?
既存のコードに対してもGitHub Copilotは提案してくれます。
(Q)Copilot chatを使うと自分が書いたコードをレビューしてくれますか?
レビューに関しては、現行のGitHub Copilot(入力補完)も、これから登場するGitHub Copilot Xに含まれる機能においても、どちらも領分ではありません。ベースとなっているLLMの技術は、文章(コードを含む)の要約はできても、その文章の構造を把握しているわけではないため、入力されたプロントが要求仕様を正しく実装しているかという判断には使えません。それをできるのは人間だけであり、「Copilot」はあくまで副操縦士で舵を握るのは人間なのです。ただし、要約が得意なことから、人間がレビューする際に役に立つと考えられています。
(Q)チャットいいね!ここで完結!これ最高ですね!むっちゃだいじ。お悩み相談とか人生相談もできるのでしょうか?
残念ながら、GitHub Copilot Chatは開発に関連したことしかサポートできません。例えば、「おすすめのラーメン屋さんを教えて下さい」と聞いても答えてくれませんので、開発に集中できますよ😉
(Q)Copilot Chat を IntelliJ でも使いたいです。いつ頃から使えるようになるのでしょう。
GitHub Copilot Chatはまだベータ版ということもあり対応エディタ・IDEが限られていますが、個人的な見解では、現行のGitHub Copilot(入力補完)のようにGA以降にJetBrains IDEsも対応されるのではないかと考えています。
(Q)Copilot chat使いたい!!github changelogチェックしておきます!
はい!まずはウェイトリストもぜひご登録くださいね!😉
(Q)逆にこれは失敗でお勧めできないよ!っていう環境例ってあったら聞いてみたいです
コメントは極力書かずに可読性の高いコードを書くことがよいとされている現場も多く、その慣習の上では使いにくいかもしれません。一方で、変数や関数の名前など、一貫性のある命名規則でかつ処理の意図を理解できるように命名し記述することは、人間にとっても可読性が高く、GitHub Copilotが文脈を組んだ提案を出しやすくなるので、使っていくうちに自然と活用していくようになると考えています。
(Q)チャットのデモ、いつまでも見てたい
ありがとうございます!すごく楽しいですよ♪ ぜひウェイトリストに登録いただいて、ご体験ください🚀
(Q)Codespaceのハードウェアスペックってどんくらいなんだろ?
GitHub Codespacesのスペックは、現時点では以下が利用できます。
- 2-core (4GB RAM, 32GB)
- 4-core (8GB RAM, 32GB)
- 8-core (16GB RAM, 64GB)
- 16-core (64GB RAM, 128GB)
- 32-core(要申請)
- 6-core(1GPU) (112GB RAM, 128GB)(要申請)
(Q)ネットワークの通信速度が遅いと、 codespaces も重いのでしょうか・・
正確な数値は覚えてないのですが、モバイルWiFiで接続しながらの作業でも全然気にならない程度です。どうしても遅い、もしくはネット接続がない場合は、GitHub Codespacesを利用せずローカルのDocker環境で立ち上げた方が快適かもしれません。GitHub Codespacesの環境はdev containerの仕組みなので、VS CodeのRemote containerとして起動・接続できます。詳しくはドキュメントをご参考くださいませ。
(Q)Copilot(とかChat)を使いまくることでコードを書くが減る(時間というか経験が減る)ことへの懸念って何か考えられますか?個人的には人によるのかな(生成してくれたコードから学べる人もいるしその方が学びのスピードが速い人もいる)と思うのですが、どうでしょう?
コードを書く量が減ることにより、開発に対する経験が減ることはないと思います。なぜなら、GitHub Copilotの提案を受け入れるかどうか判断するためには、脳内で処理が組み立てられている必要があるので、その経験はしっかり蓄積されると思います。むしろ、書く量が減って早く次を考えられるので、むしろ経験をより多く積めるかもしれません🙆🏻♀️
(Q)Copilot で運用がガラっと変わりそう。というのは淡い期待でしょうか?
GitHub Copilotはあくまで補助を担うものであり、コードが仕様を満たせているかどうか不必要な処理がないかどうかなどの判断は、人間が行う必要があります。人間がより適したコードを判断できるように学習や経験を重ねていくほかありません。その中で、パブリックコードから学習したGitHub Copilotの提案は、より汎用的で(いい意味で)使い古されたコードを提案してくるとも考えられるので、結果的に能力が高くない人が考えるよりも比較的適したコードが書きあがるかもしれませんね。
(Q)個人開発する場合もプルリクの運用ってすべきでしょうか?
個人的な考えでは、個人開発においてはどちらでもよいと思います。個人的には、デモや検証などの短期・使い捨てのプロジェクトであればコミットメッセージもそこそこにmainブランチに直接pushしていくときもありますし、あとから見返す可能性があったり公に公開する目的のプロジェクトでは、issuesでタスクを管理しプルリクエストで整理しながら進めることもあります。
(Q)Copilotを使うことでコードを書くのに集中できるようになると、今後はGoogleとかで上手く調べられる能力よりも、ひたすらエディタに向き合える集中力の方が「つよつよエンジニア」に求められる能力になるんですかねー
なるほど、集中力が強みの定義になりえるかもしれませんね。個人的には、もともと集中力が高い方の伸びよりも、これまで集中が苦手だった人が十分に集中できるようになることで本来の力を発揮できるようになるとも思います。これからが楽しみですね!
(Q)Copilotで30日間の無料期間がおわったら継続ではなく自動的に利用停止する機能はありますか?
ドキュメントに以下の記載があるので、一度支払方法を指定したのち、すぐキャンセルしておけば60日間はそのまま試用できるようです。
> 試用期間が終了する前にキャンセルした場合、60 日間の試用期間が終了するまで、GitHub Copilot に引き続きアクセスできます。
(Q)webフレームワークFiberが海外で人気が出てきていると聞きましたが、日本での使用例などはありますでしょうか?また、比較的よく使用されるginやechoとの違いなども知りたいです
すみません、私はGo言語の経験がなく回答できません。
(Q)GitHub Copilot やGitHub Copilot chatは結局どこまで見ているのでしょうか? VSCodeを開いていて表示しているファイルだけか、それとも他のタブで開いているファイルもか、それともフォルダ下のファイル全部でしょうか?
公式な情報がみつからないので、これまでのイベントなどでの情報をもとに回答します。現状では、編集中のファイルとタブに開いているファイルはGitHub Copilotに渡す対象になります。また、これは推測ですが、GitHub Copilotのリリースからこれまででも細かな調整がされたような挙動を感じたので、今後変更がある可能性もあります。また、今後GitHub Copilot XやGitHub Nextの内容からCopilotの利用が拡大されることが予想されるので、変化があるかもしれません。
(Q)GitHub Copilotの利用者に所有権と責任があるのであれば、同じ様な内容を生成しようとした場合は、先に公開したもの勝ちとかになるのでしょうか?
著作権かライセンス、特許・実用新案などに関するご質問だと思いますが、私はそちらの専門ではないので回答し兼ねます。申し訳ございません。
(Q)GitHub Copilotで正確にコードを出してもらうコツなどありますか?
GitHub Copilotはコメントや変数、関数名の構成などをもとに提案するので、それらの書き方がポイントになります。Microsoft Buildで行われたセッションでは、「3つのS=Single,Specific,Short」がベストプラクティスだと話されていました。あいまいなコメントや命名をさけ、簡潔に、より具体的に、指示が大きいときは段階的に記述していくとよいそうです。また、一発でよい候補を得ようとせず、対話するように調整していくことがポイントだそうです。
(Q)GitHub Copilot のBrushesでテストコードを提案してもらってから実行させようとしてもテストコードだけでは実行できません。テストの環境も用意しておく必要があるのですか?
私はまだCode Brushesを利用できていないので、ドキュメントを読んだうえでの推測になりますが、この機能はあくまでコードに対する提案のみのようなので、実行環境はご自身で用意する必要があると思います。これは個人的なアイディアですが、実行環境の構築について情報を得るには、GitHub Copilot Chatが向いてるように思います。このテストコードを実行するにはどうすればいいかを聞いてみると解決の糸口を得られるかもしれません。
(Q)Chatは、現在開いているワークスペースまたはタブ内のコードに関するものも回答してくれますか?
Chatがプロンプトとして使用する対象については、具体的な情報をまだ持っておらず回答が難しいです。申し訳ありません。
(Q)ブラウザからのCodeSpacesに対応しているエディタはVSCodeだけですか?JetbrainsのIntelliJ IDEAとかは対応してないでしょうか?
ブラウザからのGitHub Codespacesの利用は、現状VS Codeのみです。お手元にインストールされたJetBrainsのIDEからの利用でしたら対応しています。IntelliJ IDEAも対応しています。
(Q)dependabotって、ライブラリをセットで管理とかできますか?例えばreactとreact-domは必ずセットで変更のPR出して、のような設定ができますか?
Dependabotのalearts, security updatesには、複数のライブラリをセットで管理するような機能は、残念ながらありません。ただし、version updatesに関しては、6月30日の発表でグループ化できるようになりました!詳しくはこちらの記事をご参照ください。
(Q)Dependabotの脆弱性検知と、Code scanningの脆弱性検知はどう違うのでしょうか?
Dependabotは依存関係(ライブラリなど)の中に脆弱性を含むものがあるかを検出します。Code Scanningは静的解析ツールを用いた脆弱性の検出を行います。
(Q)ゲームも気になる、エンジニアトークしながらゲーム配信??!
エンジニアトークしながらゲーム配信ありです🙆🏻♀️ ぜひいらしてください~!
ライブ配信はこちら https://www.twitch.tv/dzeyelid
アーカイブはこちら https://www.youtube.com/@dzeyelid
いかがでしたでしょうか。皆さんがサービス開発時の技術スタック選定において少しでも役に立てればうれしいです。
次回のイベントレポートもお楽しみに♪


