こんにちは!TECH Street編集部です!
2024年1月18日(木)に開催した、 「エンジニアの自由研究発表会vol.9」のイベントレポートをお届けします。毎回大好評の自由研究発表会!今回も個性的な発表ばかりで、大盛況のイベントとなりました。
登壇者はこちらの方々!
かーでぃさん
にっくさん/オシロ株式会社 リードエンジニア
鈴木 潤さん/パーソルホールディングス株式会社
うーたんさん/株式会社ゆめみ エンジニア
早速、内容を紹介いたします!
- マイコンで動かす「シャアザクくん vs ズゴックくん」
- WebComponentsでフレームワークを1ページに共存させる
- AIとAWSで現世から離れる試み
- Next.js で Ruby をプログラミング&実行できるアプリを作る
- Q&Aコーナー
まずは、かーでぃさんの発表です。
マイコンで動かす「シャアザクくん vs ズゴックくん」

かーでぃ:今回の発表では、ガンダムファンにはおなじみの「シャア専用ザグ」と「ズゴック」の2つを歩かせてみたという話です。バンダイから発売されているガチャポンのシリーズにエクシードモデルというものがあり、それを使用します。

動画デモ
では「歩かせる」とはどういうことか?
百聞は一見にしかず、ということでまず動画を見ていただきたいと思います。
このようなものを作っていきたいと思います。
準備するもの
・SG90
・ATOMS3 Lite
・EXCEED MODEL

ATOMS3 LiteはESP-S3コントローラを搭載した非常に小さなモジュールです。製品サイズはわずか24×24mmで、さまざまな組み込みスマートデバイスアプリケーションに適しています。ボタンやLEDも乗っていて、このままでも遊べるようになっています。

作ってみた
試作1号機:めちゃくちゃ雑なシャアザクくん
試作1号機が下記の写真です。
シャアザクくんは、上半身と下半身に分かれるようになっています。そして、下半身に穴をあけてサーボモーターを仕込みました。ビニールテープで止めたり、裏側はパテで固めて止めています。
それと、シャアザクくんを前進させるために、少し前の方に小さなオモリを入れて、体重をかけてみたり試行錯誤してみましたが、あまり効果はありませんでした。
モーターやLED用にケーブルを5本使っているので、その重さも前進を難しくする原因かもしれません。

試作2号機:シャアザクくんの雑さを踏まえて‥ズゴックくん
試作2号機が下記の写真です。
ズゴックくんは中身がすっからかんだったので、固定するために発泡スチロールを縮めて入れることで、中でキュッと固定されました。
前進させるために、少し前傾姿勢で作りました(写真中央)。しかしなぜかムーンウォークのように後ろに下がってしまったので、足の裏に輪ゴムで滑り止めを付けました。その結果、推進力のあるズゴックくんが出来上がりました。

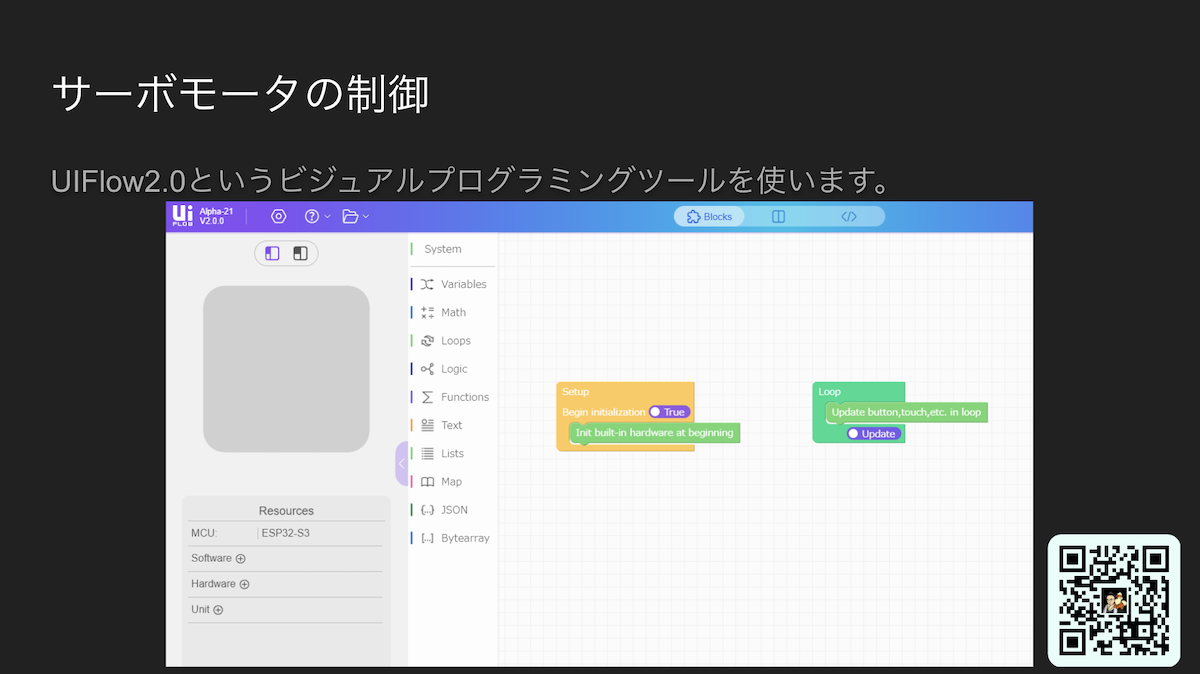
サーボモータの制御
サーボモーターの制御はUIFlow2.0というビジュアルプログラミングツールを使っており、スクラッチのようにブロックを積み下げていきます。

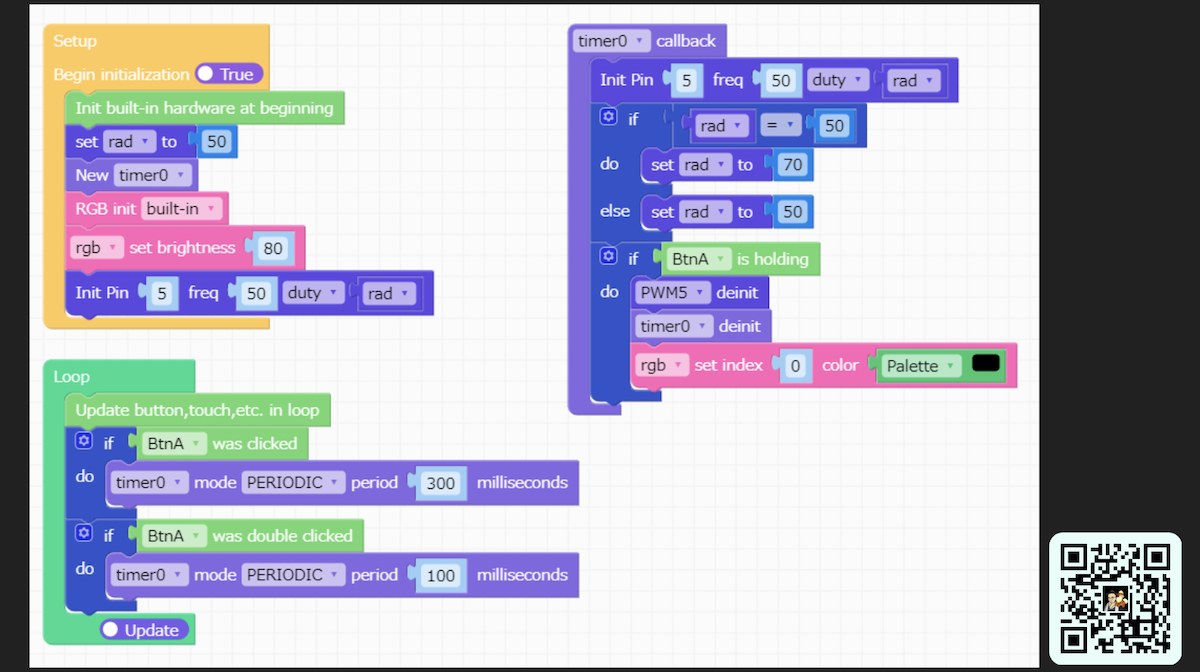
実際の制御プログラム
これくらいでサーボモーターの制御が出来てしまうので、とてもシンプルで簡単なプログラミングツールです。

試作3号機は「ボール」を考えていますが、足があるわけではないので、どうやって動かそうか…検討中です。

ブログでも今回の内容を紹介しているので、興味ある方はご覧ください。

それと、IT × ガンダムLT大会 というイベントもありますので、ガンダム好きな人やIT系に興味がある人はご連絡いただけると嬉しいです。

最後になりますが、やっぱりモノづくりは楽しいです。
プログラムやデジタルで完結するものも楽しいですが、やはり実際に見て、触れて、いじれるモノづくりは楽しいなと実感しました。みなさんもぜひ!
かーでぃさん、ありがとうございました!
続いては、オシロ株式会社のにっくさんの発表です。
WebComponentsでフレームワークを1ページに共存させる

にっく:昨今「Webフロントエンドの正解が分からないな」と思っています。
例えば
- React.jsやVue.js、いろいろな技術があるが、トレンドがすぐに変わってしまう
- それでも使う技術の失敗はしたくない
- ライブラリやフレームワークがたくさんあって、何を選べはよいかわからない
などと、みなさんもお困りではないでしょうか。
「選べないので、では気になるものを全部入れてしましたい」と考えていたある日のこと。
Web Componentsに出会いました!

Web Componentsの概要
独自のHTMLタグを定義してその中にJSで処理を書いたりということが可能で、「オレオレHTMLタグ」を作ることができます。
現代のほとんどのモダンブラウザでサポートされていて、特定のライブラリに依存することなく、VueやReactみたいにコンポーネントが作れ、CSSなど処理のカプセル化ができます。

Web Componentsのメリット
- 現代のほとんどのモダンブラウザで追加のライブラリなしでコンポーネントが作れること。
- 特定のライブラリに依存することなく、VueやReactのようにコンポーネントが作れ、CSSなど処理のカプセル化ができること。
- 「connectedCallback」でコンポーネントの初期化処理や「disconnectedCallback」でDOMからコンポーネントが削除されたときにイベントリスナーなどをクリーンアップすることができること。

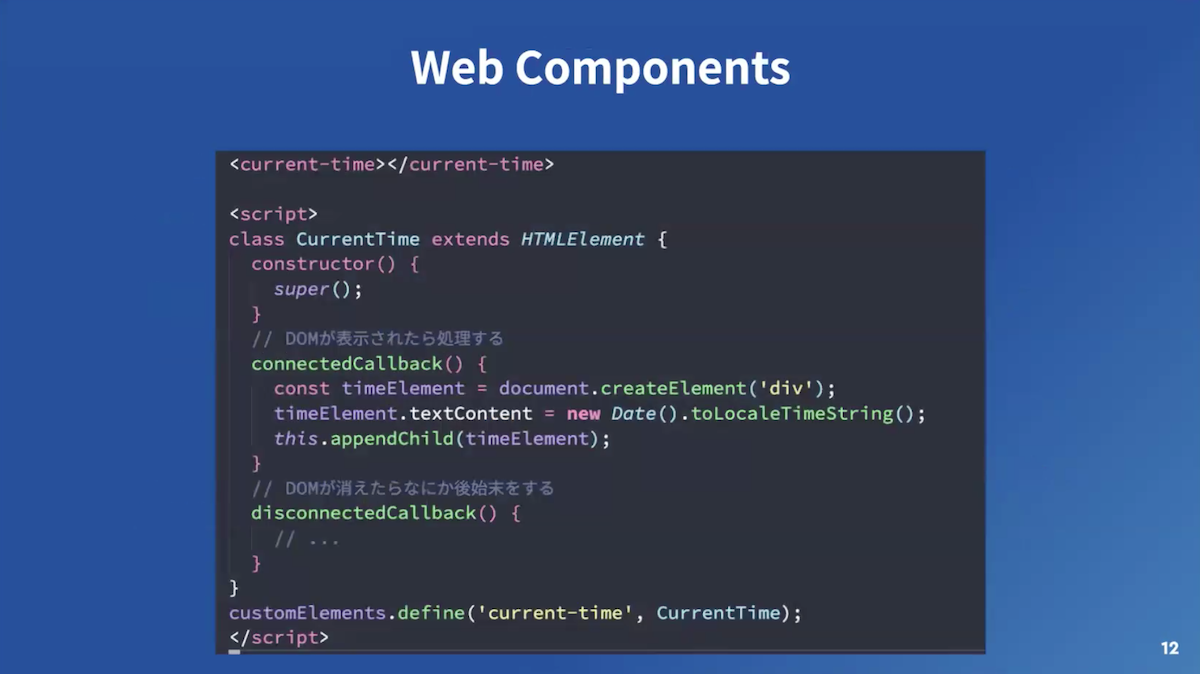
下記の画像は、Web Components のサンプルのコードです。これは、カレントタイムというタグを作って、現在時刻を表示させる、といったものです。

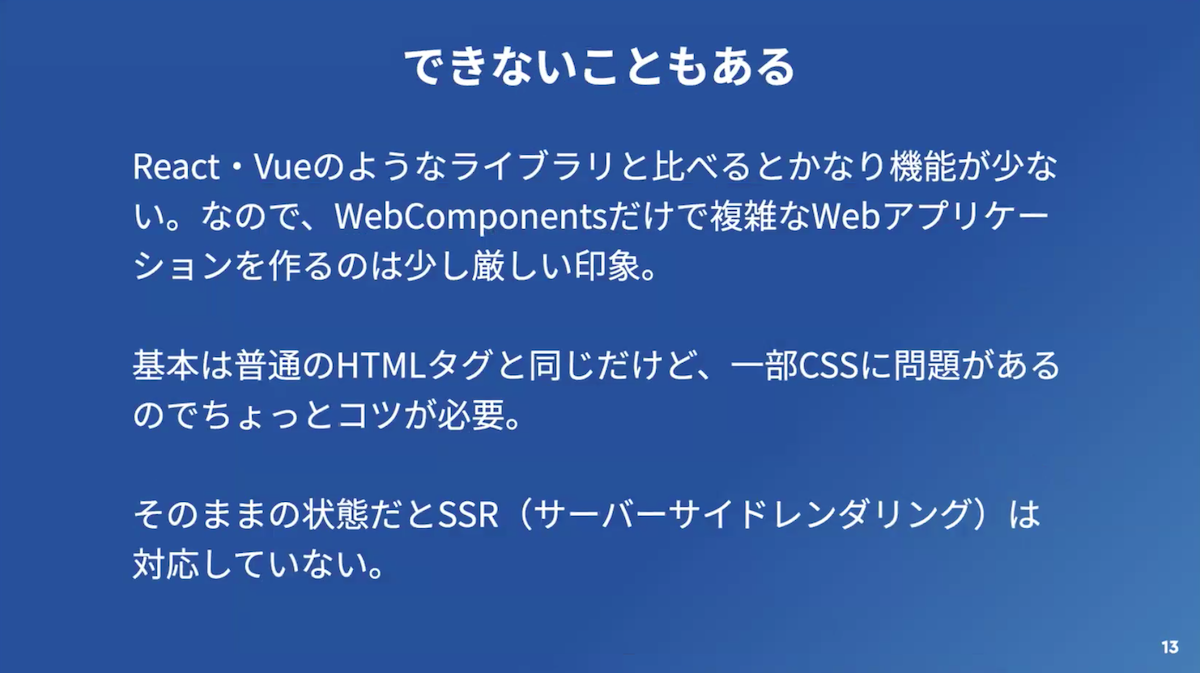
できないこともある
- React、Vueのようなライブラリと比べるとかなり機能が少ないです。なので、Web Componentsだけで複雑なWebアプリケーションを作るのは少し厳しい印象があります。
- 基本は普通のHTMLタグと同じですが、一部CSSに問題があるのでちょっとコツが必要です。
- そのままの状態だとSSR(サーバーサイドレンダリング)は対応していません。

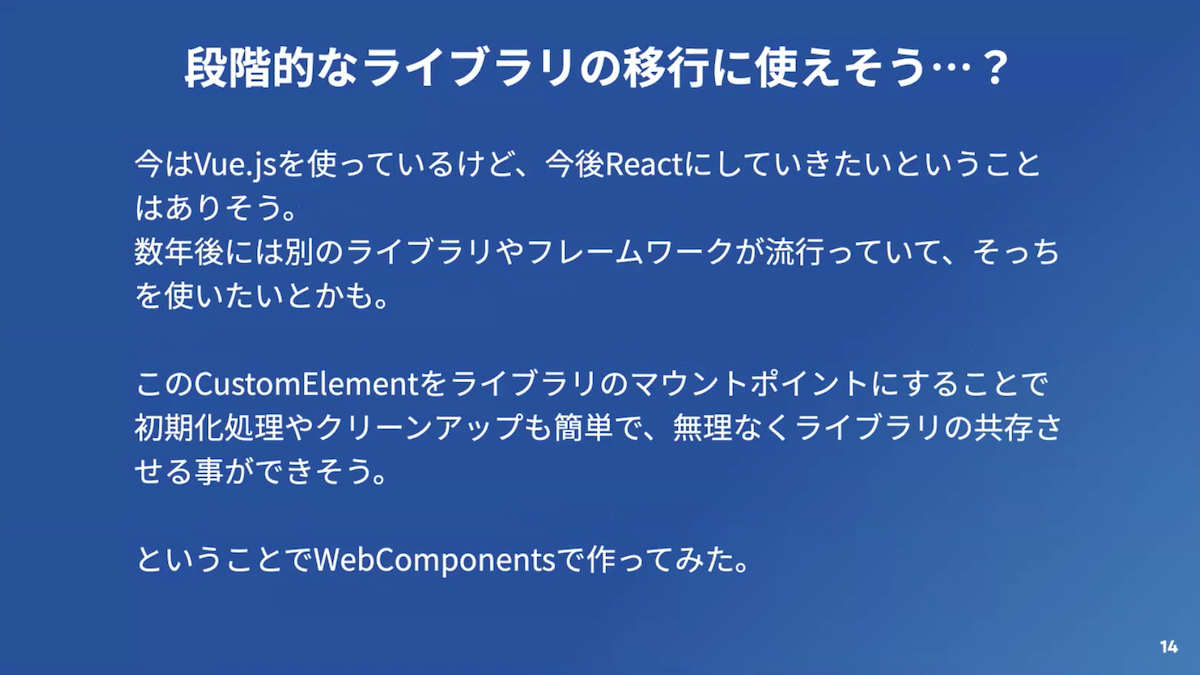
段階的なライブラリの移行には使えそう・・?
「今はVue.jsを使っているけど、今後はReactを使っていきたい」
「数年後には別のフレームワークを使って開発していきたい」
などと思うこともあるかと思います。
このCustomElementをライブラリのマウントポイントにすることで、初期化処理やクリーンアップも簡単で、無理なくライブラリの共存させることができそうだと感じました。

Web Componentsで作ってみたデモンストレーションサイトはこちらです。
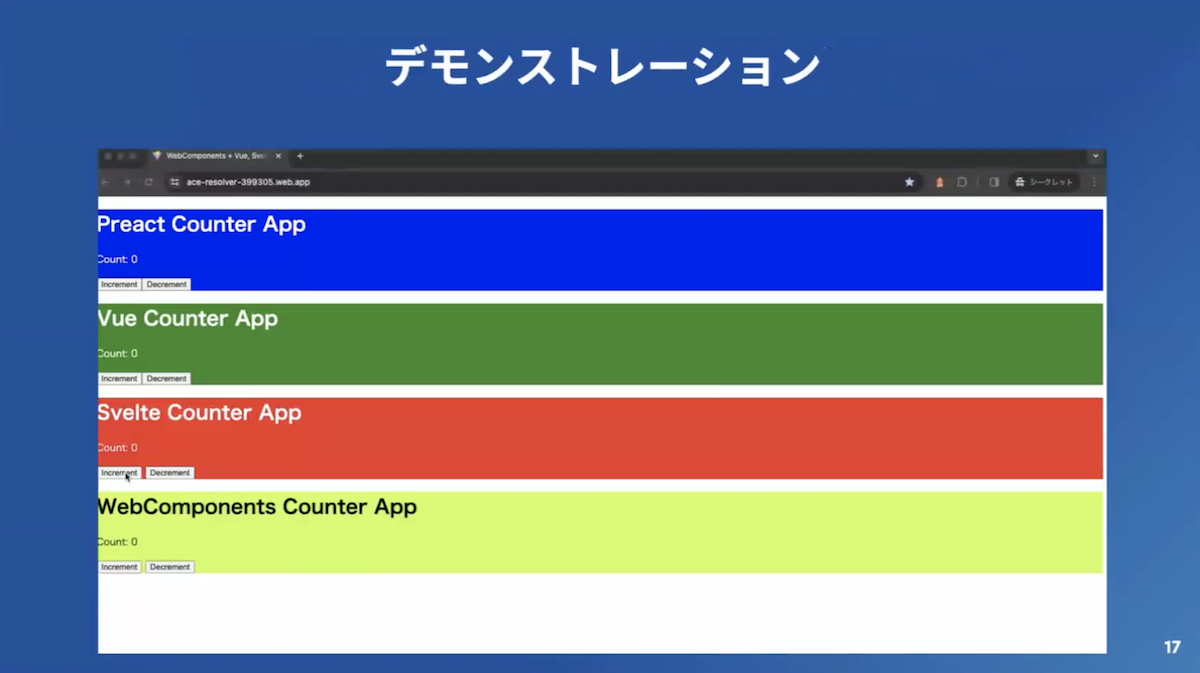
WebComponents + Vue, Svelte, Preact

青:Preact、緑:Vue.js、赤:Svelte、黄:WebComponents、とそれぞれ異なるフレームワークを使って作っています。それぞれが独立して動かせるカウンターになっています。

ざっくり解説すると、HTMLは以下画像のような感じに、<counter-app>でReactのアプリケーションが読み込まれて、<vue-counter-app>などでも同様にそれぞれアプリケーションが読み込まれています。

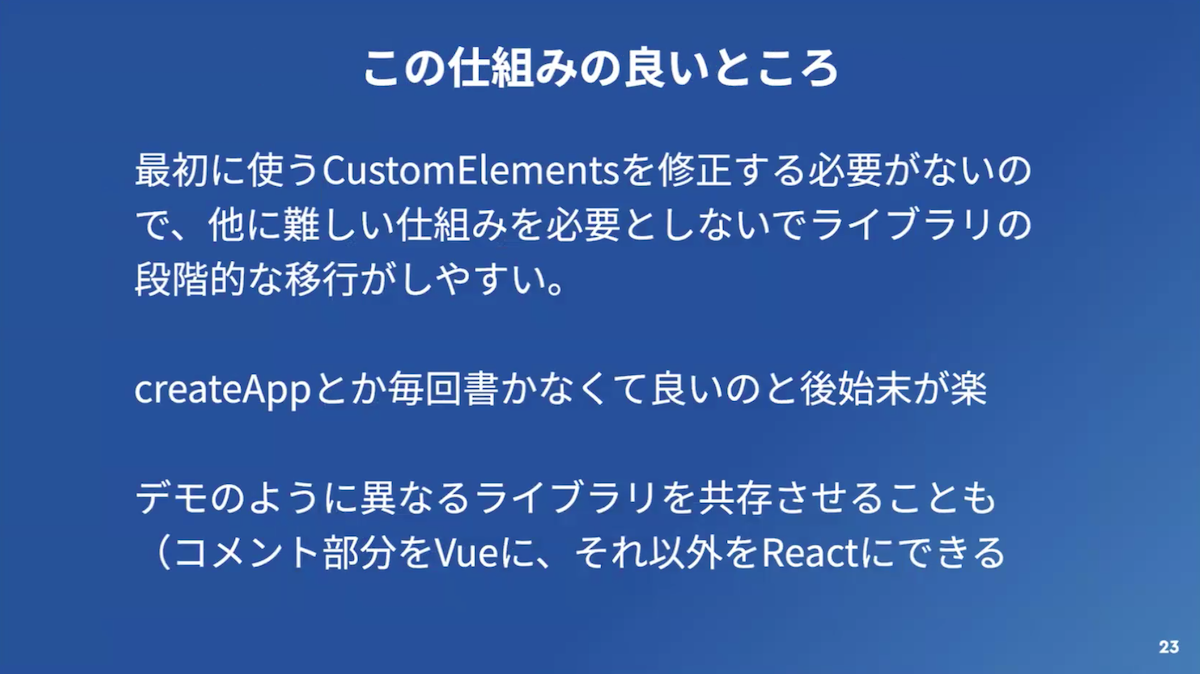
この仕組みの良いところ
- 最初に使うCustomElementsを修正する必要がないので、他に難しい仕組みを必要としないでライブラリの段階的な移行がしやすいところです。
- createAppとか毎回書かなくて良いので後始末が楽です。
- デモのように異なるライブラリを共存させることもできます。

その他メリット
Intersection Observerを使ってWeb Componentsが画面に表示されたタイミングでコンポーネントをロードすることもできます。このようにすれば初期読み込みに必要なJSファイルを少なくできます。

実はもっと良い方法も有る
Web Componentsを使う以外にもAstroというフレームワークで同じようなことができます。他のライブラリもあると思います。
おまけにSSR(サーバサイドレンダリング)もできます。

まとめ
Web Componentsを使って、Svelte・React・Vueを共存させる方法を紹介しました。
Web Componentsの特徴としては、特別な技術を使わずともブラウザが1つあれば試すことができる仕組みになっているので、今すぐに試せます。コードを読み込む仕組みもとてもシンプルですのでぜひ実施してみてください。

最後に、オシロテックブログを中心にWeb Componentsや技術について色々発信していますので、よろしければそちらもご覧ください。

にっくさん、ありがとうございました!
続いては、パーソルホールディングス株式会社の鈴木 潤さんの発表です。
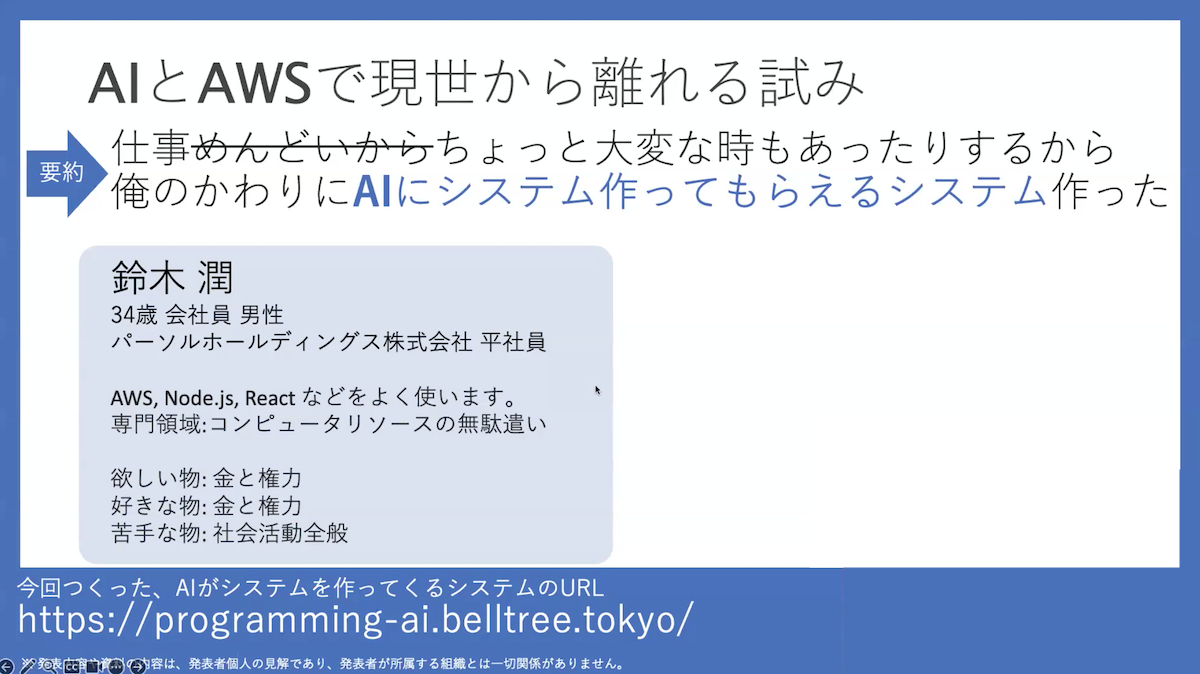
AIとAWSで現世から離れる試み

鈴木:この発表では、自分の代わりに「AIがシステムを作ってくれるシステム」をつくりましたので、その話をしたいと思います。
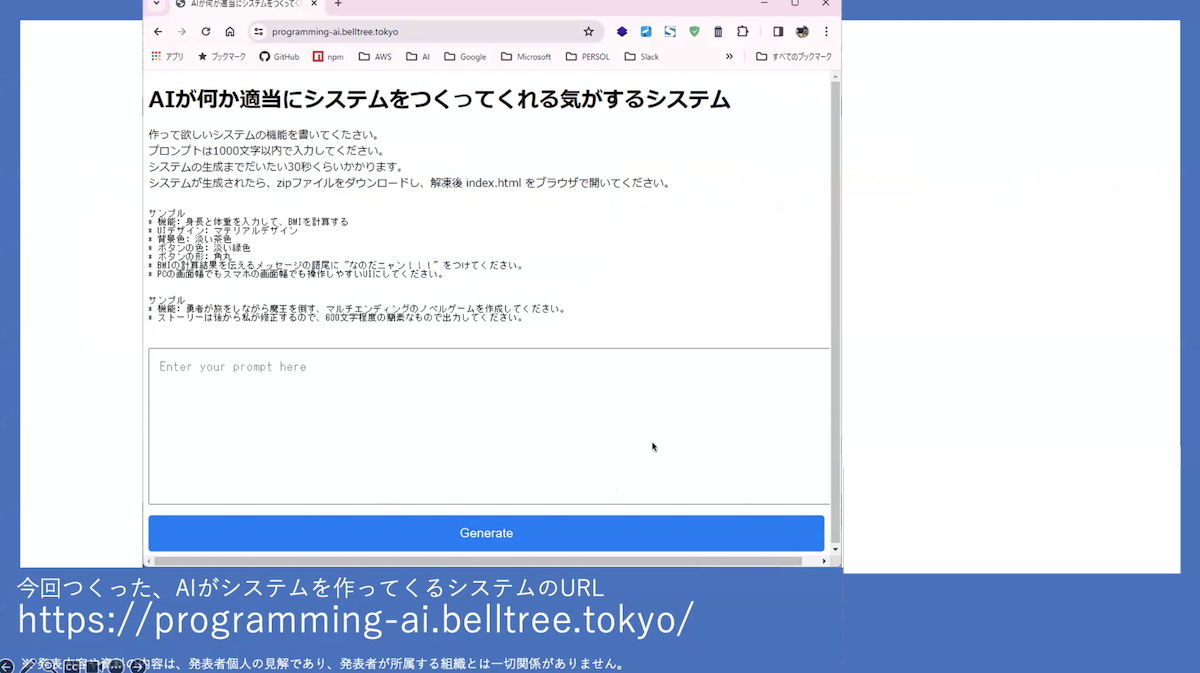
実際の作ったシステム
下記画像が実際に作ったシステムの画面です。
使い方としては、「Enter your prompt here」と書かれているところに、自由にプロンプトを入れていただけます。
もしくは、例えば「todoアプリ作ってください」と、入れてもえば、Webのフロントエンドに相当するもの(HTML・CSS・JavaScript)をAIが書いて、そのソースコードをZIPとして出力します。それをダウンロードしてZIPを解凍すると、フロントエンドのアプリが動く、というものが生成されるシステムになっています。

背景
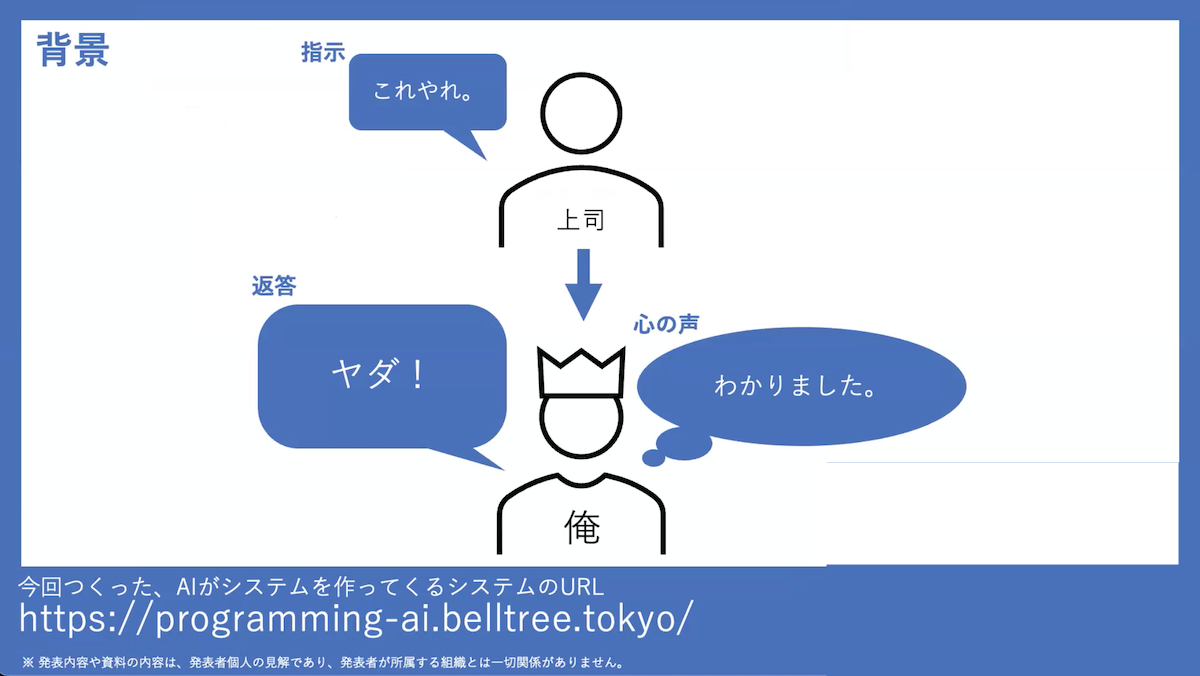
では、なぜそのようなシステムを作ったのか。
例えば上司から「これをやってください」と言われ、気持ちが進まないまま「わかりました」と作業に取り掛かる場面があるかと思います。

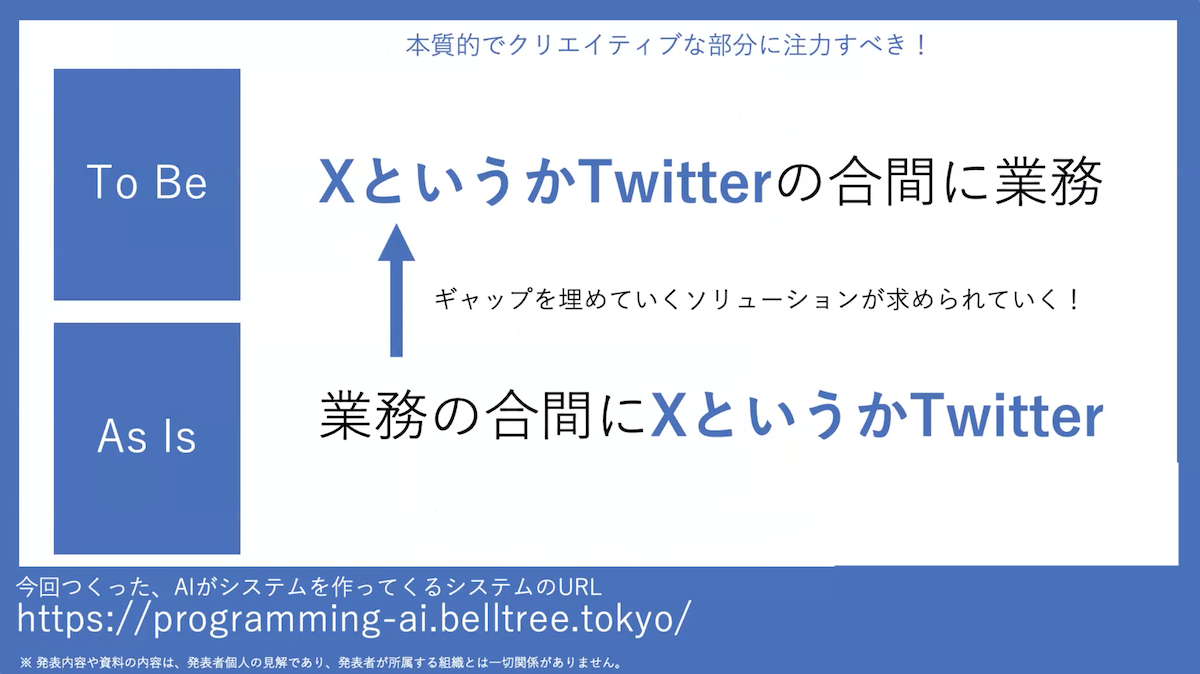
それ以外の状況として、日々の業務で「もっと生産性の高いことがしたいな」と考えておりました。
例えば、Twitter(X)で実業務に活きるような情報を収集したりしているのですが、私にとってその情報収集することこそが、本当の意味での生産性に繋がる業務だと思いました。

そのため、Twitter(X)での情報収集の時間を増やしていきたい!と思い、それら課題を解決するモノとしてこのシステムを作りました。
それが、私が本来やらなければならない仕事を、AIが代わりにやってくれるシステムです。

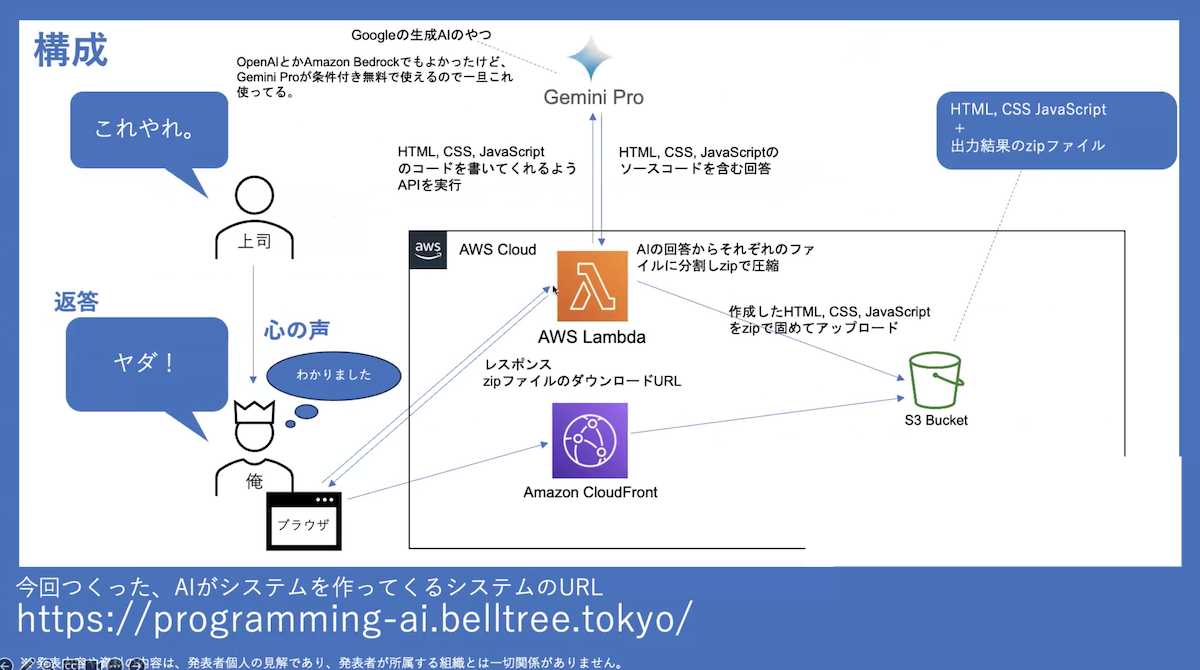
システムの構成
このシステムがどういった仕組みで動いているのか、コアの部分だけ説明させていただきます。
ユーザーがプロンプトを入力すると、Gemini Proが生成してくれます。
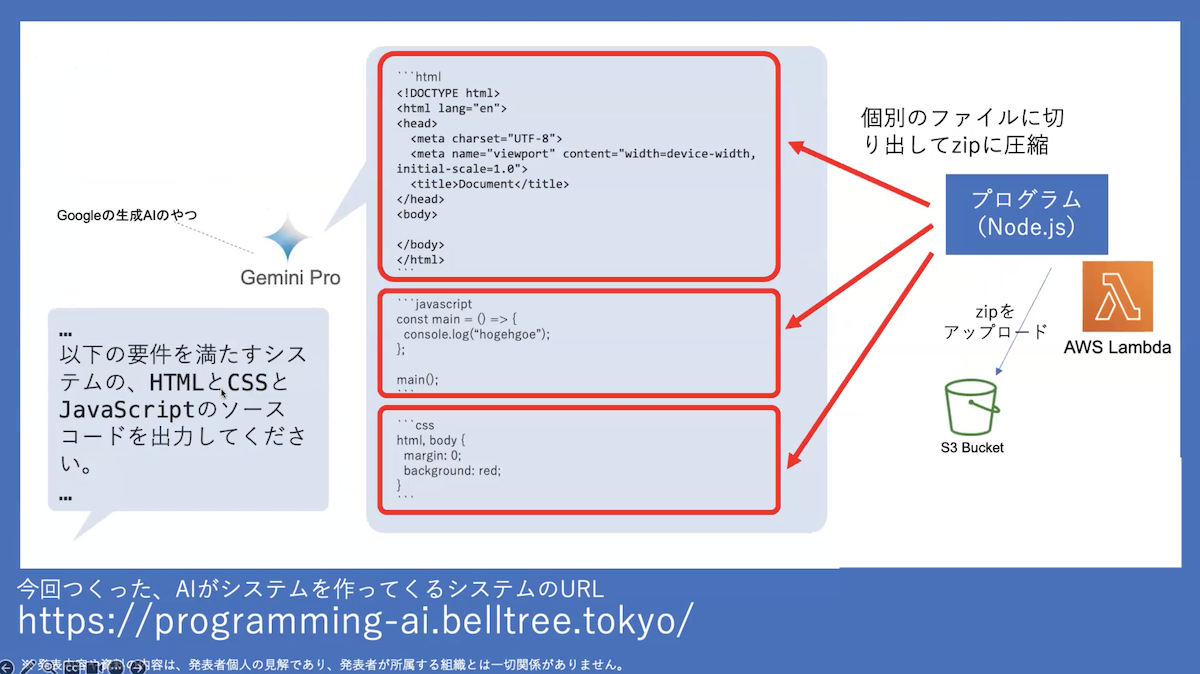
そしてHTML・CSS・JavaScriptそれぞれのソースコードを出力してくれて、それをNode.jsが個別のファイルに切り出して圧縮してくれます。

最終的に、S3 BucketにアップロードされたファイルのURLをクリックして、ユーザーはその圧縮ファイルをダウンロードします。ローカルなどで圧縮ファイルを解凍させると、AIが書いてくれたアプリを動かすことができます。

では、実際にどのようなプロンプトでどのようなアプリができるのか。
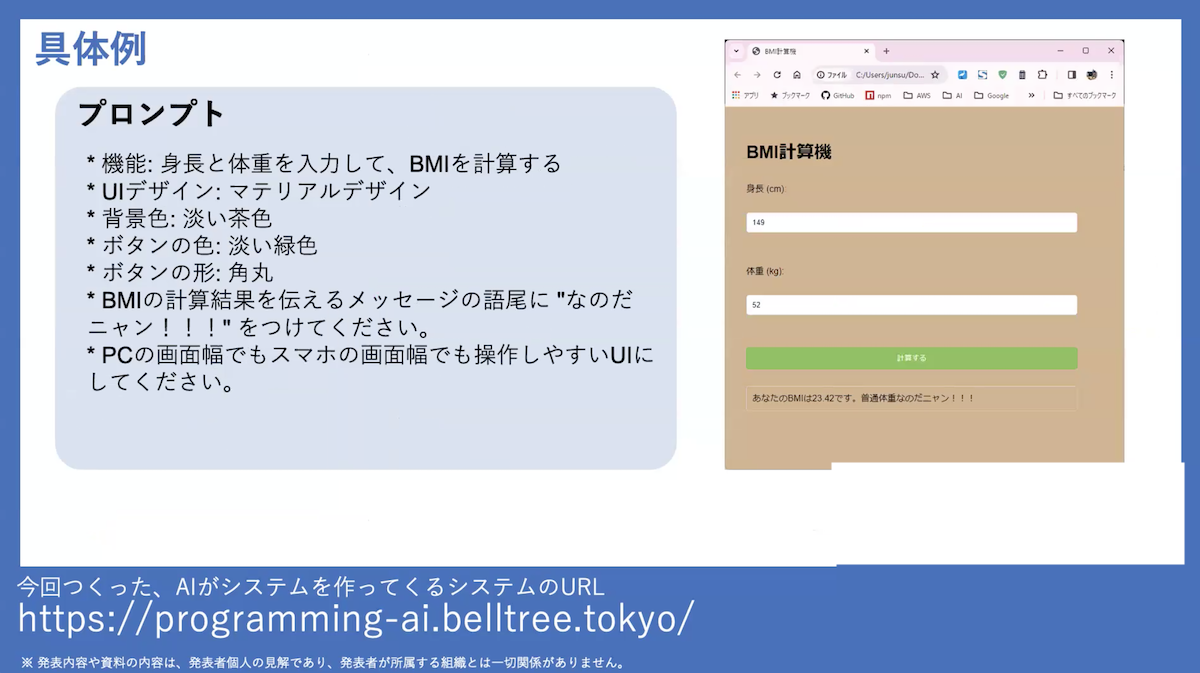
例として、以下のサンプルプロンプトを入れてできたBMI計算機が下記画像のものです。
サンプルプロンプト
- 機能: 身長と体重を入力して、BMIを計算する
- UIデザイン: マテリアルデザイン
- 背景色: 淡い茶色
- ボタンの色: 淡い緑色
- ボタンの形: 角丸
- BMIの計算結果を伝えるメッセージの語尾に "なのだニャン!!!" をつけてください。
- PCの画面幅でもスマホの画面幅でも操作しやすいUIにしてください。

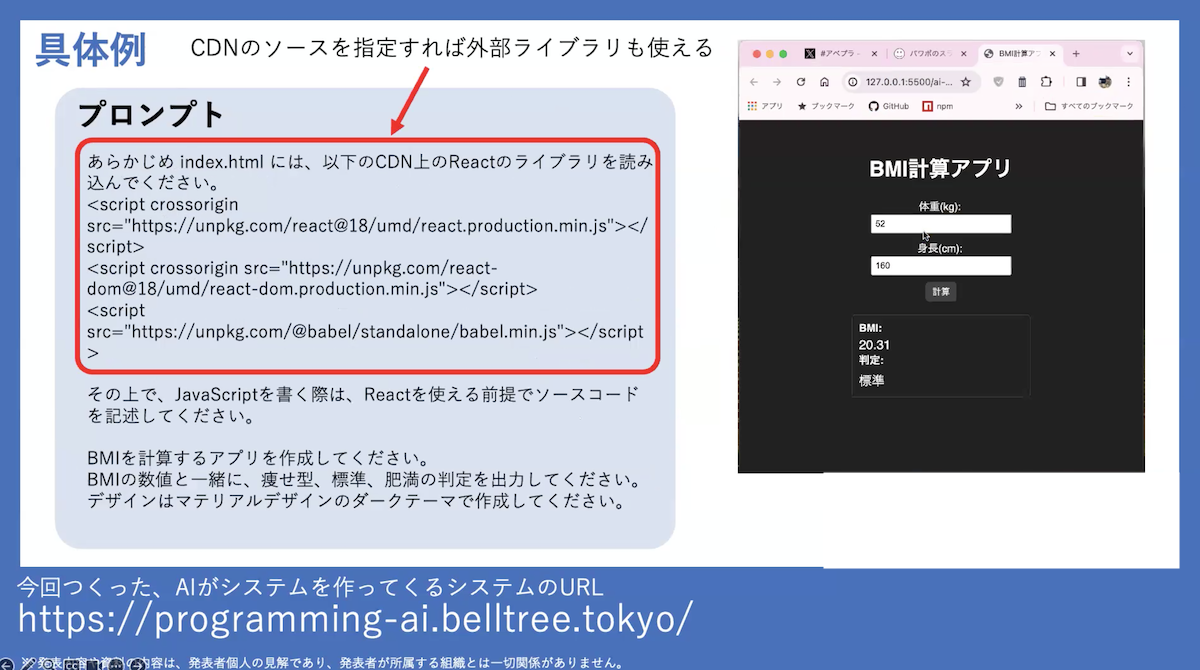
応用例
場合によっては「Reactなど外部のライブラリを使った上でのJavaScriptが必要なケースもあるかもしれない」と思い、現状のシステムでどうすればよいかを工夫してみました。
例えば外部のライブラリがCDN上に上がっているものであれば、
- このプロンプト中にCDNを読み込むためのスクリプトタグを書いてあげて、これをHTMLで含めてください
- その上でReactが使える前提でコードを記述してください
- BMIを計算するアプリを作ってください
と工夫することで、React前提のソースコードが出力されてたりするので、プロンプト次第で面白いことができそうだと感じました。

まとめ
成果
部分的に、システムの作成をAIにやらせるという仕組みができました。これにより、Twitter(X)でのインターネット監視活動が捗り、さらなる生産性の向上に寄与することが期待できます。
今後の展望
今回は単純なフロントエンドのみ開発をAIに任せる仕組みの開発でしたが、同様の手法でサーバーサイドのプログラムの開発を任せることも可能だと思います。またnpmやyarnなどのコマンドに渡すパラメーターをAIに判断させることで、外部ライブラリを使った開発も、現状よりもさらに柔軟なシステム開発を任せられることが予想されます。

鈴木 潤さん、ありがとうございました!
続いては、株式会社ゆめみのうーたんさんの発表です。
Next.js で Ruby をプログラミング&実行できるアプリを作る

うーたん:この発表では、Next.jsでRubyをプログラミング&実行できるアプリを作ったのでその話をしたいと思います。
それでは、まずは作った物を紹介します。
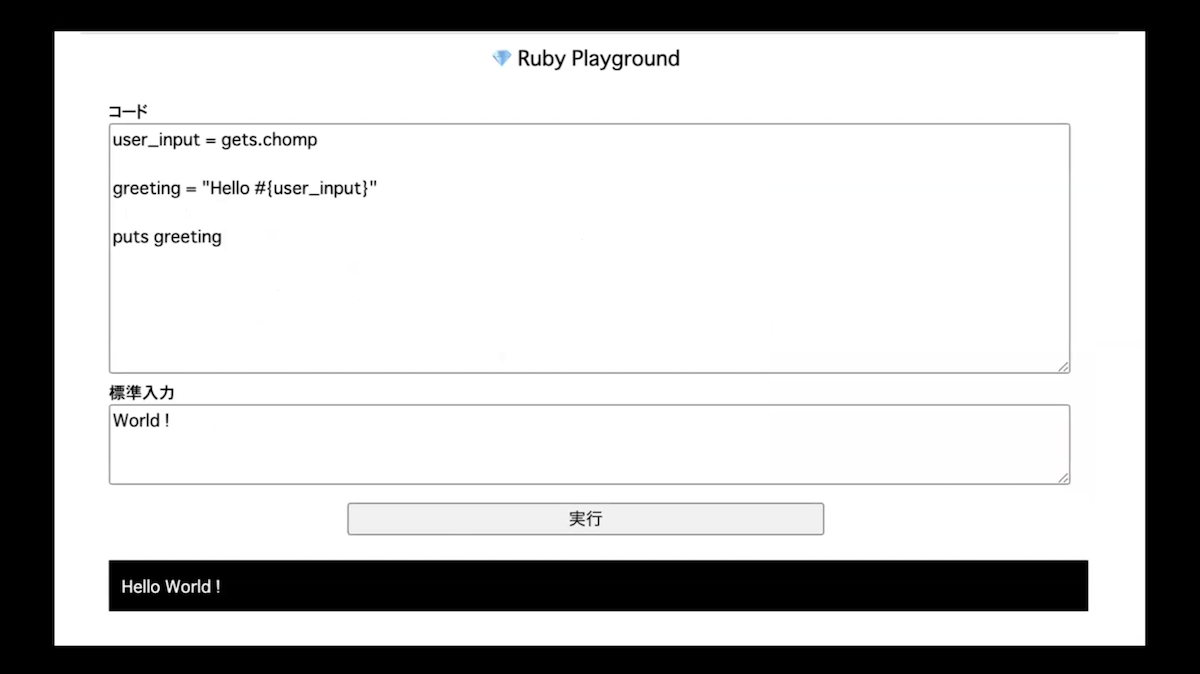
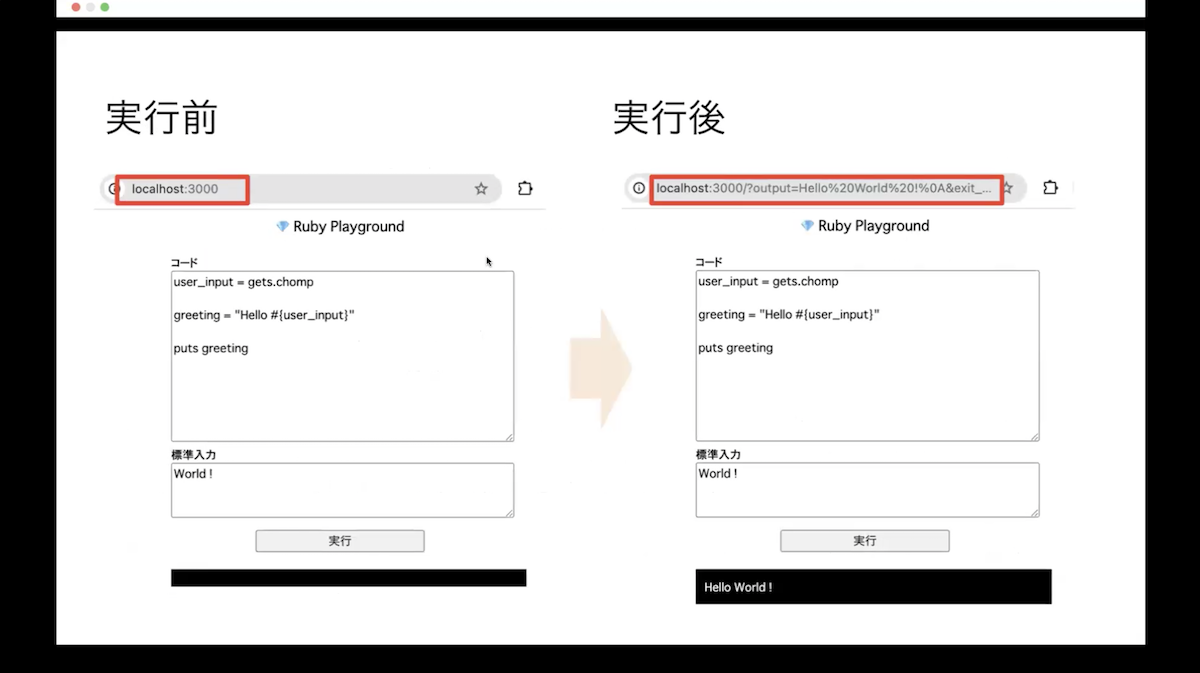
実際のアプリ
コードの場所に、簡単なコードを書いています。
「user_input」のところに変数が入ってきて、それを後ろから合体させて、出力させています。

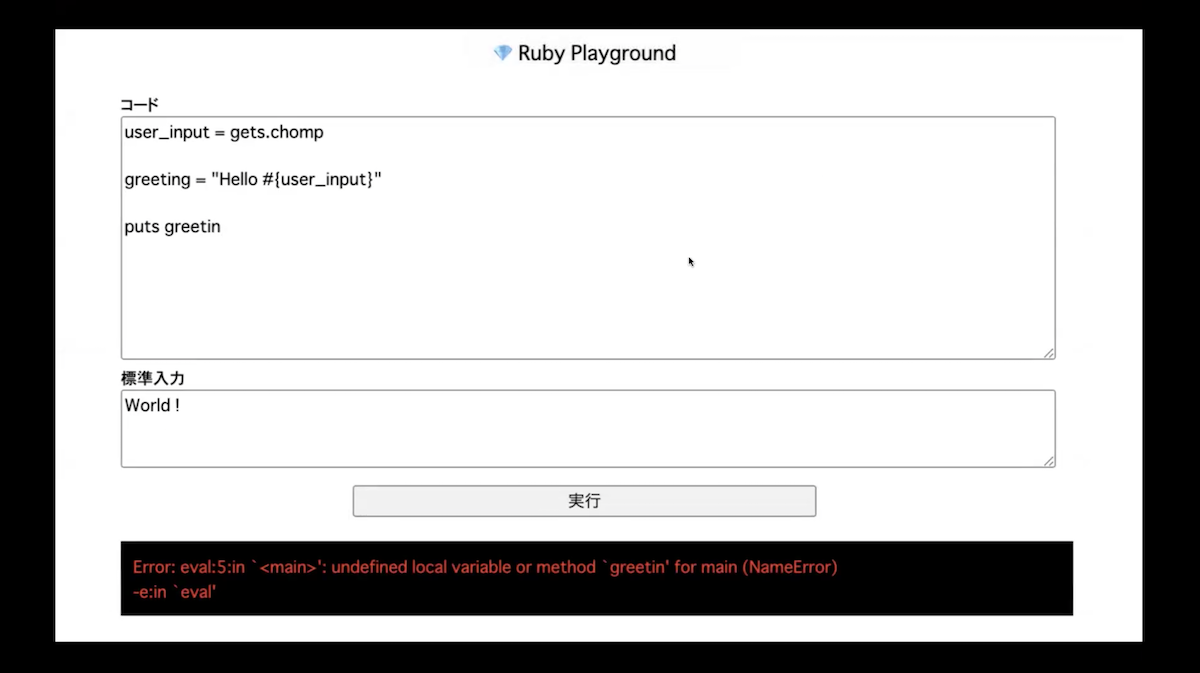
「puts」という関数はRubyにありますが、「put」という関数はRubyにはないので、その場合、エラーになります。このように条件分岐ができるようになっています。

このようにRubyのコードをNext.jsのみで実行できます。
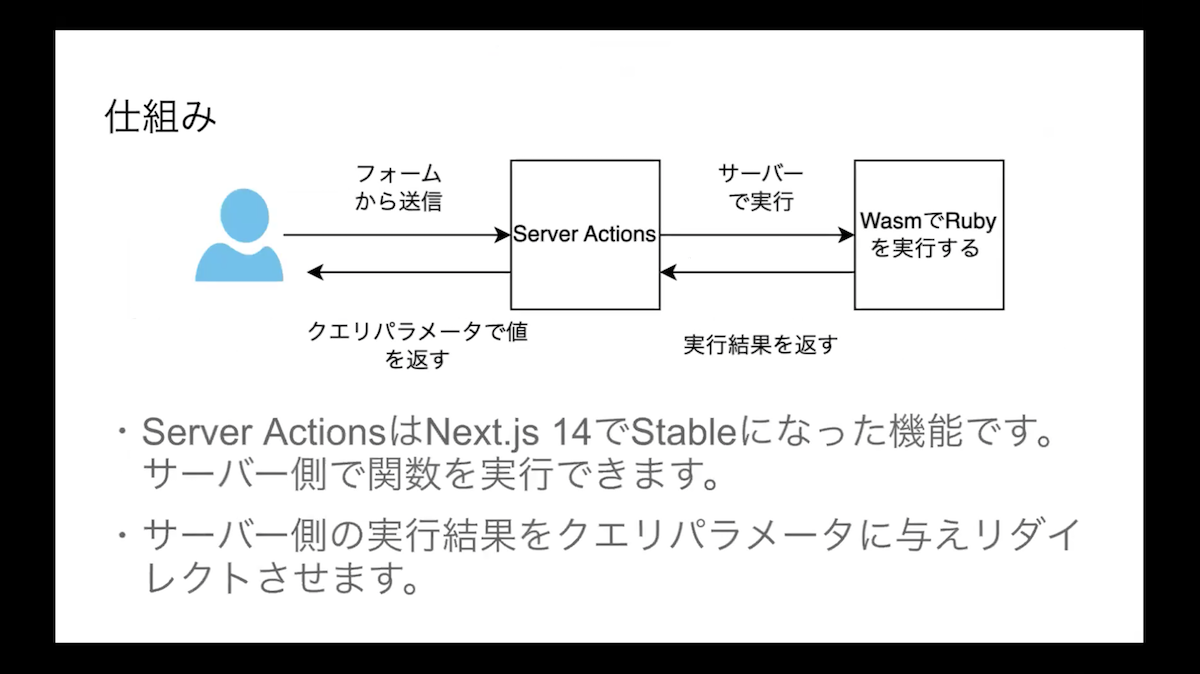
仕組み
Server ActionsはNext.js 14でStableになった機能です。
まずはユーザーが文字列を入力し、それをNext.js側で処理をします。Server Actions(サーバー側で実行される関数)で、WebAssemblyを呼び出し、WebAssemblyはRubyを実行できるので、その結果をユーザーに返しています。

クエリパラメータについては実行の前後で変わっており、サーバーサイド側でクエリパラメータを取得しています。

Server Actions and Mutations
サーバーアクションは、サーバー上で実行される非同期関数です。サーバーコンポーネントやクライアントコンポーネントで使用し、Next.jsアプリケーションのフォーム送信やデータを処理します。

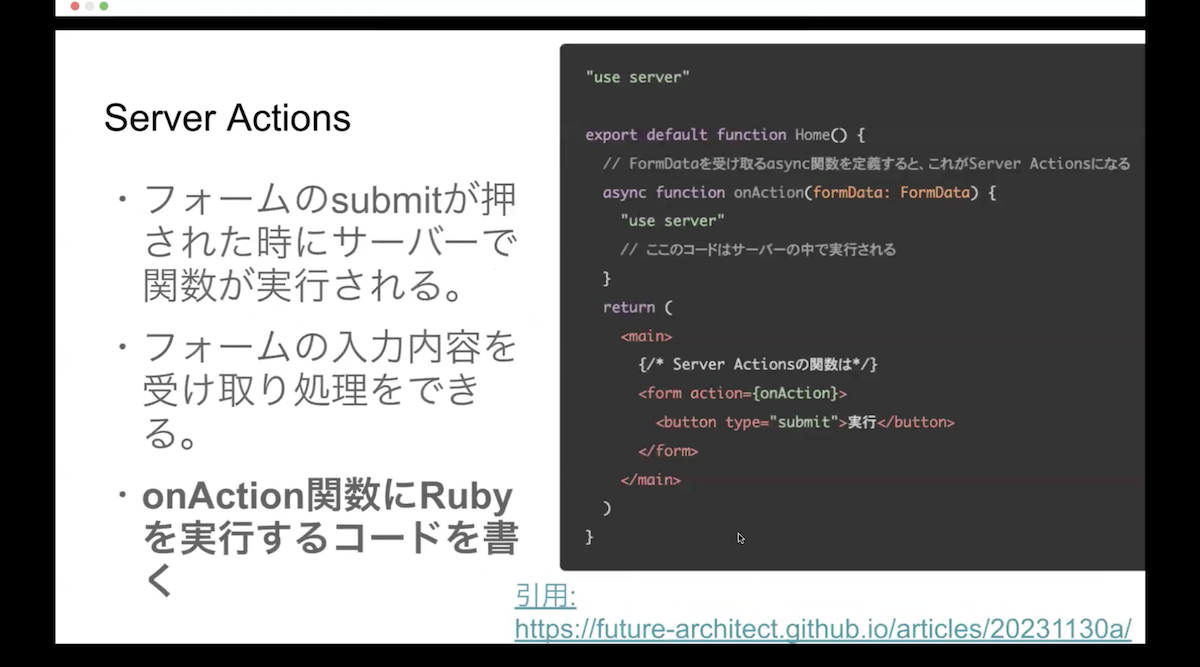
Server Actions
- フォームのsubmitが押された時にサーバーで関数が実行される。
- フォームの入力内容を受け取り処理できる。
- onAction関数にRubyを実行するコードを書く

次に、サーバー側でWasmを実行しているWebAssemblyについて紹介します。
WebAssemblyとは何か
この機能はウェブプラットフォームにとって大きな意味を持ちます。ウェブ上で動作するクライアントアプリで従来は実現できなかった、ネイティブ水準の速度で複数の言語で記述されたコードをウェブ上で動作させる方法を提供しています。

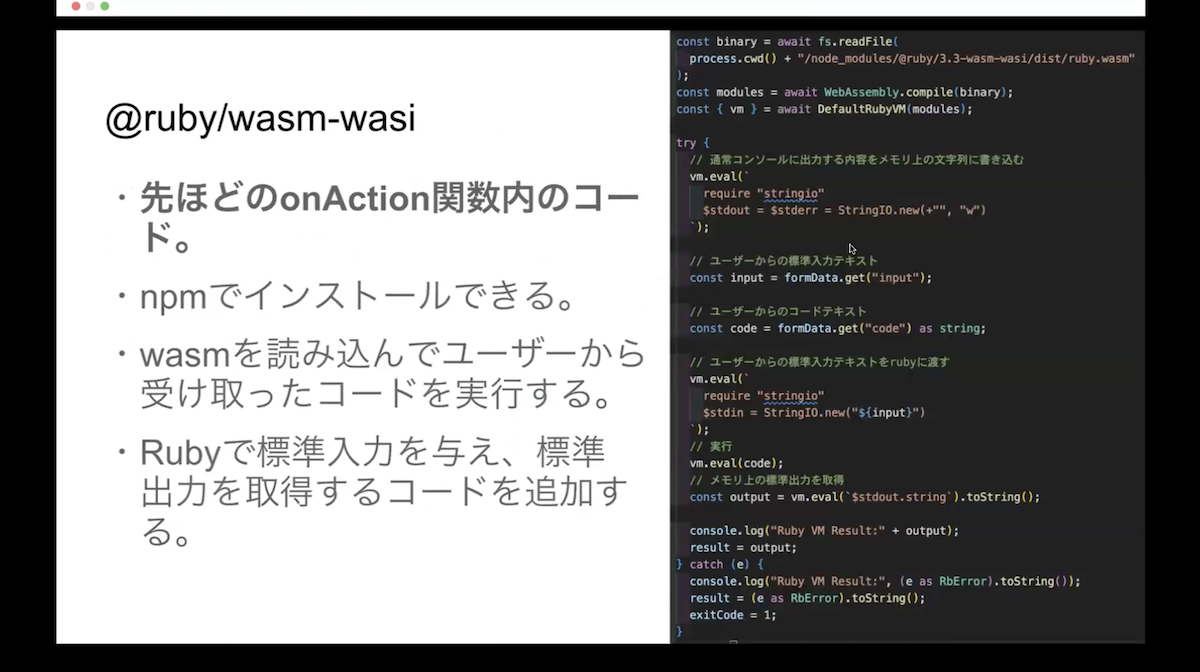
@ruby/wasm-wasi
- 先ほどのonAction関数内のコード。
- npmでインストールできる。
- wasmを読み込んでユーザーから受け取ったコードを実行する。
- Rubyで標準入力を与え、標準出力を取得するコードを追加する。

感想
・意外と簡単に実装できました
・Next.js 14の新しい機能 Server Actions を使ってみたが、便利そうな気がする
・OHMORIYUSUKE/ruby-web でコードを公開しているので見てください!
・作ってみると楽しい

うーたんさん、ありがとうございました!
続いては、Q&Aコーナーです。
Q&Aコーナー
(Q)ガンダムの魅力をひとことで言うと?
かーでぃ:人間模様とモビルスーツのかっこよさです!
(Q)みなさんの今注目しているテックを聞きたいです
かーでぃ:スターリンクに注目してます
にっく:Webブラウザで出来るサービスに注目しています。そこに立ち戻って勉強すると、色々発見があります。
鈴木:生成AIに注目しています。どう使うのか。どのデータを参照させるか、どのツールと組み合わせるのかが重要になってくると考えているので、その組み合わせを考えています。情報収集として、Xとかツイートは微妙なのでGoogleです。
うーたん:生成AIが気になっています。画像生成AIでイラストを作ってみたいです。
(Q)次のステップを全員に聞いてみたいです。おそらく次のステップがあると思うので?
かーでぃ:「Webで」というところ、LINEからの制御など!
にっく:ライブラリとしてソースコードを公開して、使えるコードにしていきたい。自分の考えている難しくないWebフロントエンドをアウトプットしていきたいです。
鈴木:サーバーサイドのプログラムを書かせられるか?SQLをAIに書かせてデータベースを参照させてみたいです。
うーたん:技術書を書いたことがないので、技術同人誌を書いてみたい。文書でまとめるという能力をつけたいです!
(Q)試行錯誤感がいいですねーー
かーでぃ:かなり試行錯誤しました!年末ごろから取り掛かりました。
(Q)なぜシャア専用ズゴックにしなかったのかが気になります
かーでぃ:ガチャガチャを1回回すのに500円かかるので、出てきたものでやりました。
(Q)web components お仕事で「こんな時むっちゃ活きる!」って時あったら聞いてみいっす!
にっく:Web components にすると、さっと動いて便利だと感じたことがありました。
(Q)web周りから長く離れているのですが、最近のトレンド知りたいな
にっく:新しいものを追っていくのをちょっと疲れちゃったところもあります(笑)新しいものを知るために今回の発表内容があったりします。
(Q)エンジニアとしての喜びをお聞きしたいです
にっく:課題解決した瞬間がエンジニアとして嬉しいと感じます。
うーたん:勉強したものをアウトプットするのに、社外に出てみると、技術を通しての出会いがあるのでそれも楽しい!っていう喜びがあります。
鈴木:口座にお給料が振り込まれたとき。
(Q)金と権力が得られる企業にエンジニ転職したいっす!
鈴木:働いて笑おうって感じです(笑)
(Q)たまに心の声と実際の声が逆になることありませんか?「ヤダ」って。
鈴木:常に私は正直に生きてます。
(Q)パーソルホールディングスさん的にこの公開LTはアリなんですね笑ええ会社や、いや所属を明かしてこういう話を堂々とする時点で結果は出してる人なんですよね
鈴木:目をそらしておこうかと・・(笑)
(Q)Ruby本買ったところでした!学ぶ(学びはじめ)のポイントを教えてください!
うーたん:Rubyはほとんど触ったことがないんですけど、最初の開発環境の構築を乗り越えてください!
(Q)あー!技書博の人だー!(ですよね?!)
うーたん:次回もあるのでぜひ来てください!
(Q)14のアップデートでの一番のイケてるポイントとか、まだ改善してほしい点とか
うーたん:サーバーサイドの人間なのですが、サーバーとフロントの境界が近くなってきて、フルスタックなものになってきていると感じています。
みんなに質問コーナー
(Q)今後登壇チャレンジしてみたいので、登壇した感想(自身での所感、やり切った感?)も聞かせてほしい
かーでぃ:登壇をきっかけで次にLTをしたいと思ってくれる人がいることが良かったことです!
にっく:チャレンジの機会は自分もあまりないですけど、やって良かったという達成感があります!
鈴木:発表の資料を作るなかで自分の頭の整理にもつながっています。挑戦する人は、その人自身の頭の整理になると思います!
うーたん:発表するとリアクションをもらえて、発表後の感想を眺めたりするのが楽しいです。やってみると登壇して良かったなという気持ちになります。
いかがでしたでしょうか、レポートの内容は以上です。
次回のイベントレポートもお楽しみに♪



