
こんにちは!TECH Street編集部です。
皆さま、おうち時間はいかがお過ごしでしょうか。本記事では、4月22日(水)に開催したTECH Street初のオンラインイベント「エンジニアTIPS発表会」の様子をレポートいたします!
実は、今回のプレゼンターにはある共通点が...イベント冒頭ですぐに明らかになった、驚異の○○○率の高さとは何なのか。それでは、当日の様子をご覧ください。

今回は「エンジニアTIPS発表会」ということで、4名のフロントエンド、アプリ開発エンジニアにFlutter、Firebase Cloud Messaging 、zendesk、Push通知に関する開発TIPSをシェアしていただきました。
そして、今回のプレゼンター紹介。なんと....

偶然にも4名中3名が「ヒロキ」という驚きのヒロキ率の高さ!!ということで、「質問がある際にはどのヒロキさん宛かわかるようにお願いいたします」というこれまでにない注意点とともにプレゼンがスタートしました。
「マイポテにおける状態管理のパターン選定」 by佐藤 宏樹氏

最初のプレゼンター佐藤さんからは、転職傾向から自分の可能性を知ることができる「マイポテ」というサービスの開発において、現状どのように状態管理パターンを使用していて、複数選択肢がある中で何に揃えようと考えているかという内容をデモを用いて説明していただきました!
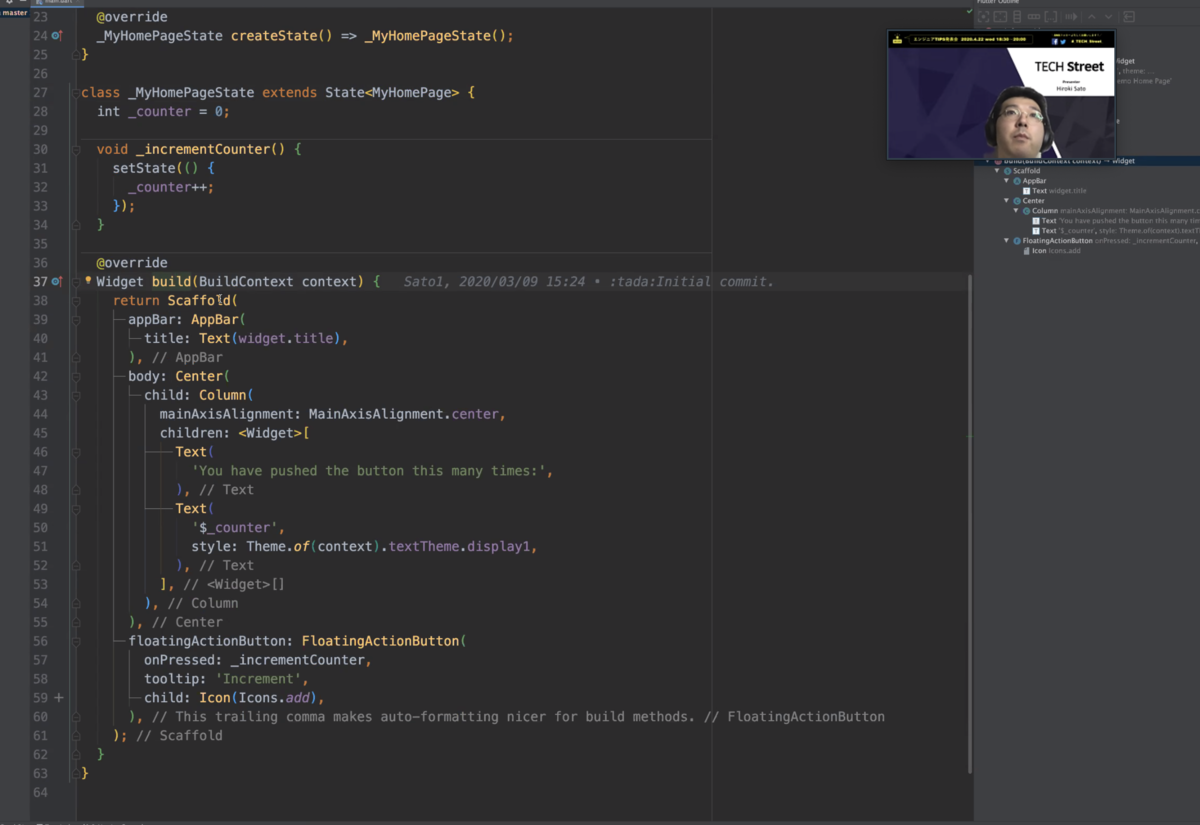
デモの様子

課題①:単一責任の原則に則っていないUIの構築とstateの構築が一色単になっている
課題②:再buid範囲が設定しにくい
結果として、UIロジック性に状態管理が入り込み、メンテナンス性が悪くなる、描写が遅くないUXが悪くなっている。特に新規サービスではメンテナンス性が悪くなると開発スピードが落ちてしまうという致命的な状態...。
→状態管理だけができて、build範囲を簡単に絞る方法が必要!!ということで、実際に「BLoC」と「ChangeNotifier Provider+ChangeNotifier」を実装してみて、どちらに揃えていくべきかを考えていったとのこと。
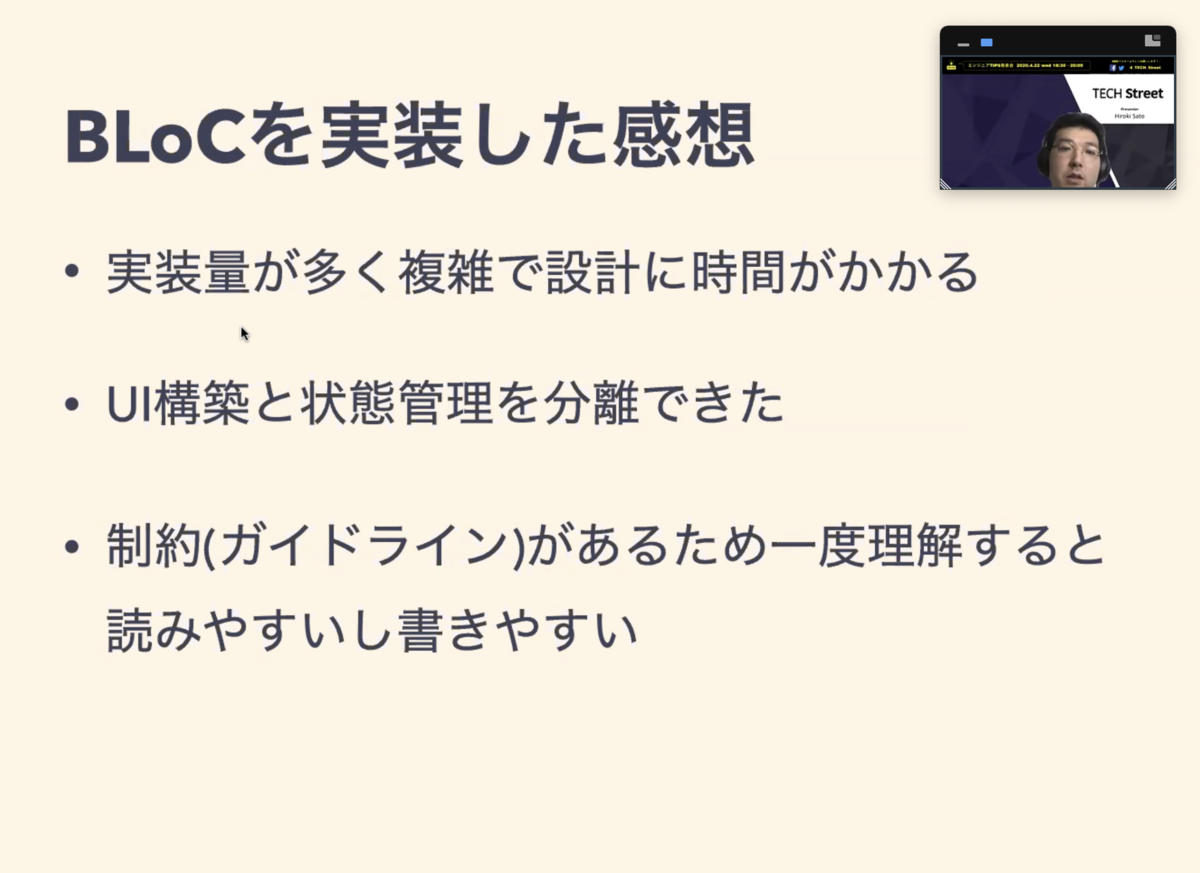
▼BLoCを実装した感想

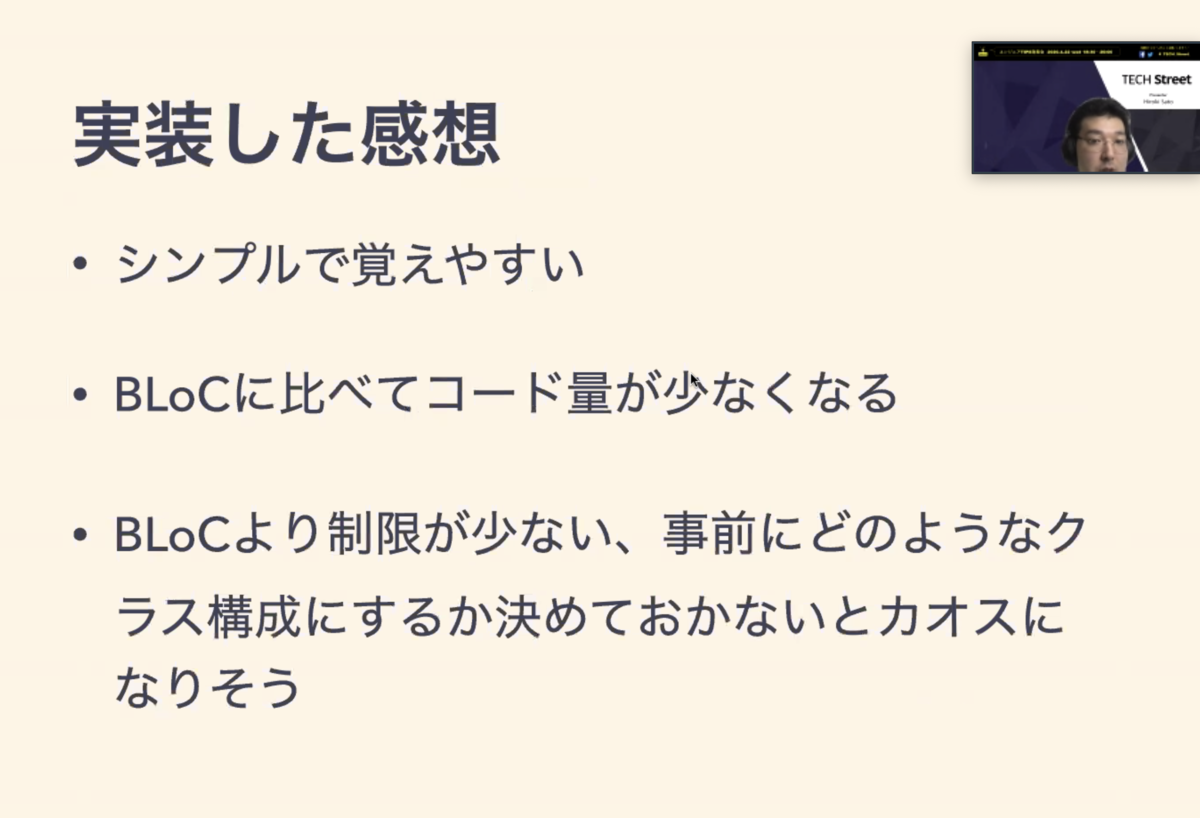
▼ChangeNotifier Provider+ChangeNotifierを実装した感想

まとめ
マイポテにおいては、組織内の状況なども踏まえて、シンプルでコード量が少なく、メンテナンスがしやすい、かつリリースが早く回せそうな「ChangeNotifier Provider+ChangeNotifier」に揃えていくとのことですが、結局大事なことは以下2点というお話をいただきました。
・Flutterにおいて状態意識してUIを構築するべし!
・しっかりアーキテクチャを調べて目的に合ったパターンを選択するべし!
「ネイティブアプリエンジニアから見た、Flutterの良いところ、悪いところ」 by金子広大氏

金子さんからは、①view周り②言語③OS/スレッド周りの3つの観点からFlutterのいいところと悪いところについて他のネイティブ実装と比較しながら発表していただきました。
①View周り
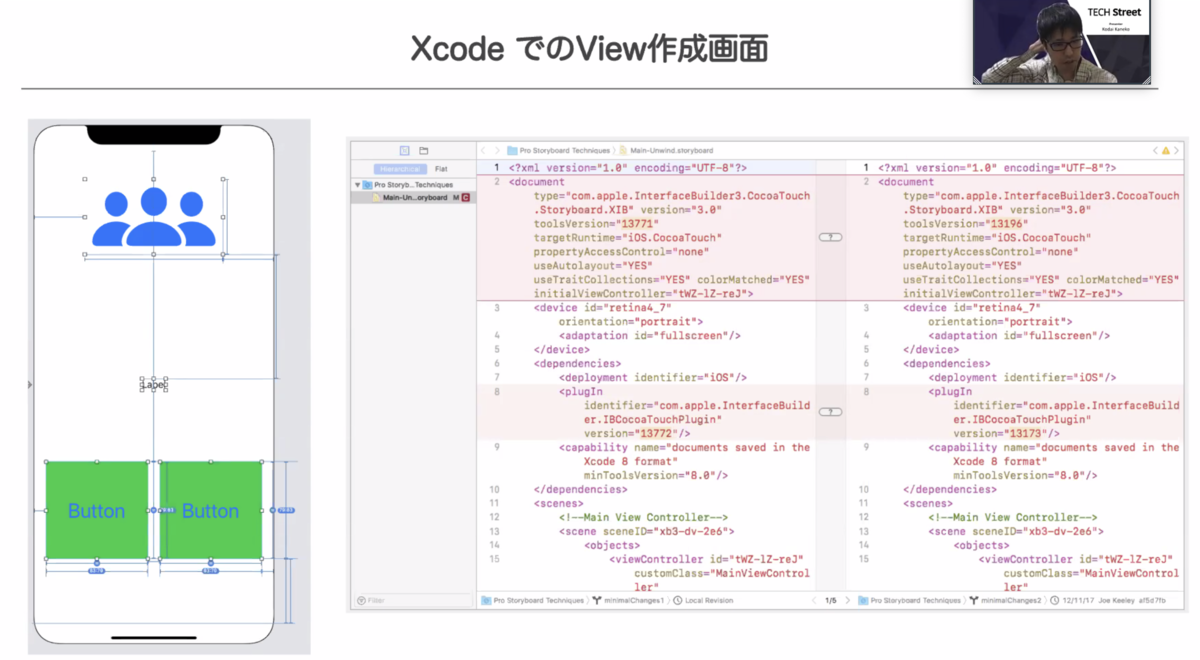
アプリをつくるとなるとまずは画面をつくるところから、ということで「Xcode」 「AndroidStudio」「Flutter」の3を簡単なViewを作成し比較。
▼Xcode
→どこになんの修正が入ったのかが分かりづらい・・・
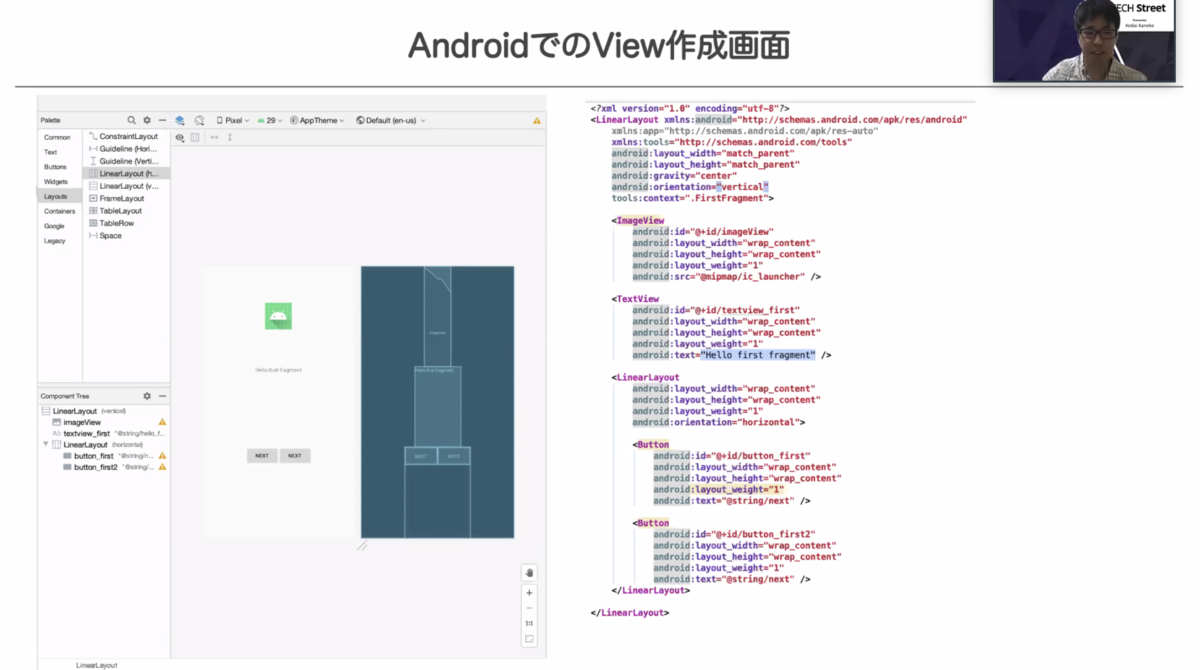
▼AndroidStudio
→xmlが読みやすく、レイアウトの機能が充実している!
▼Flutter
→「Hot Reload」が一番アツく実機でそのまま修正した内容を確認できるが、デメリットとしては、xmlがないので、直接コードに書いていく必要あり、そしてネストが深くなってしまう、とのこと。
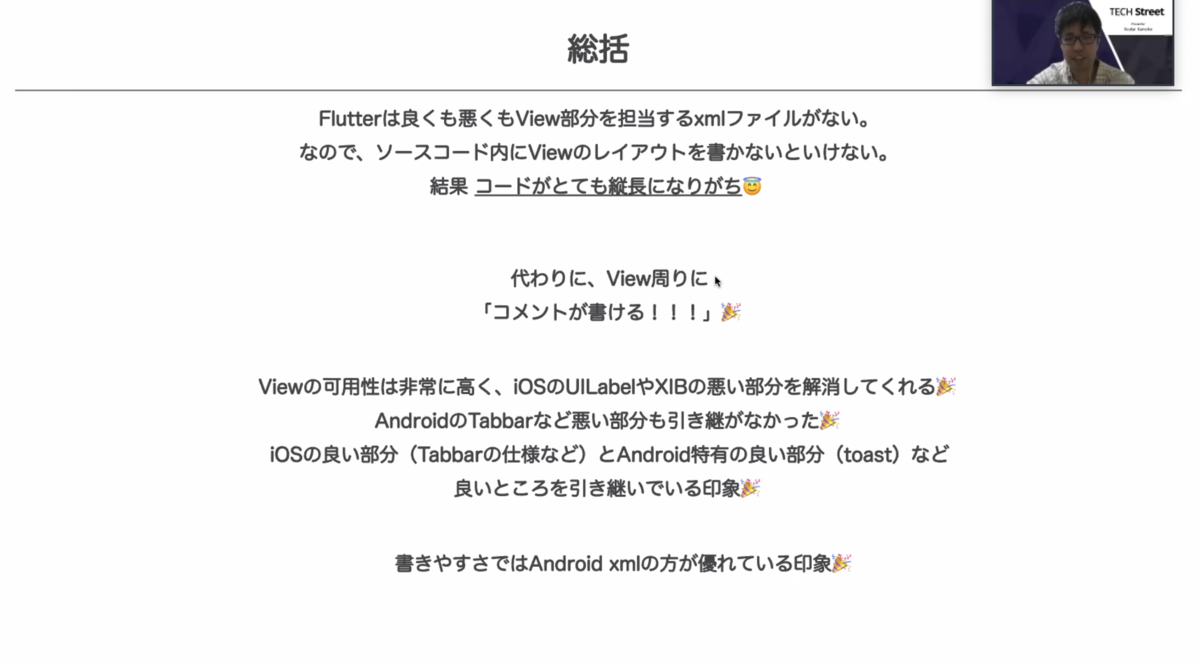
▼view周りの総括!
②言語
Nullをなくす・Nullを許容しない作りにすることに重きをおいて「Swift」と「Kotkin」「Dart」の比較。
Xcode < Android + xml <<<越えられない壁 < Kotlin <= Flutter
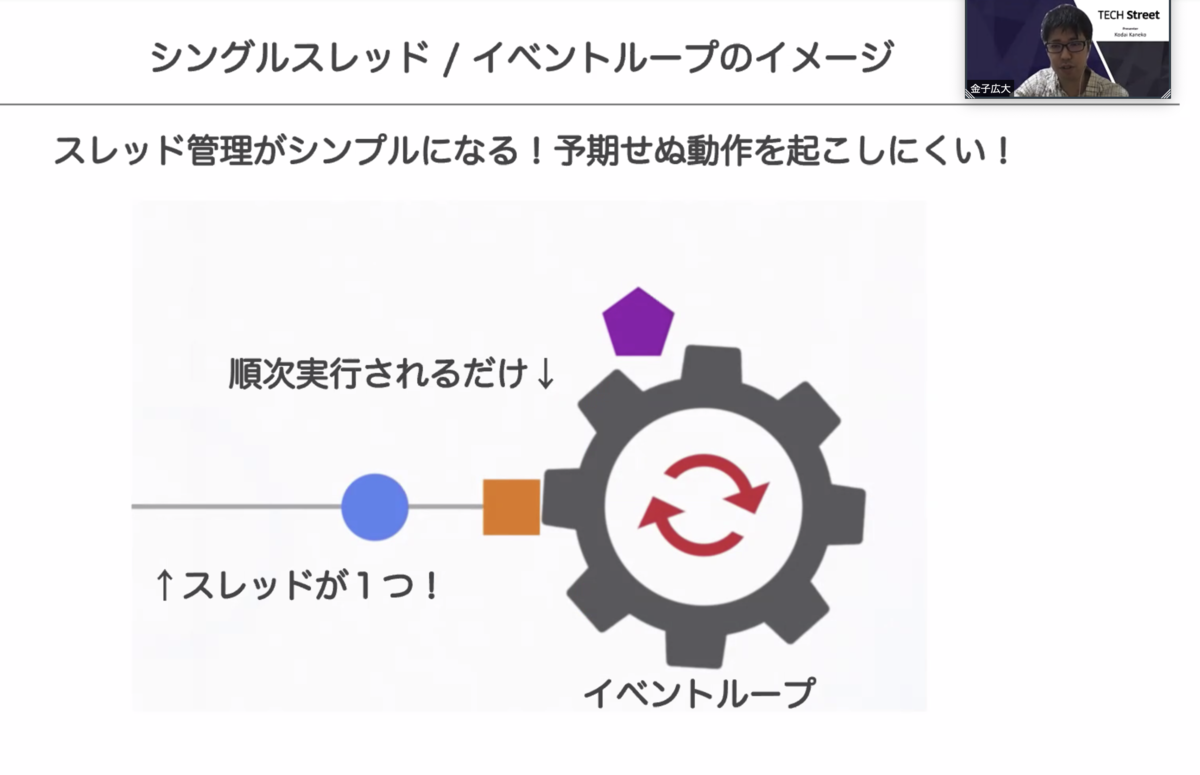
③OS/スレッド周り
「Swift」「Kotkin」「Dart」「Java」「Objective-C」の比較。

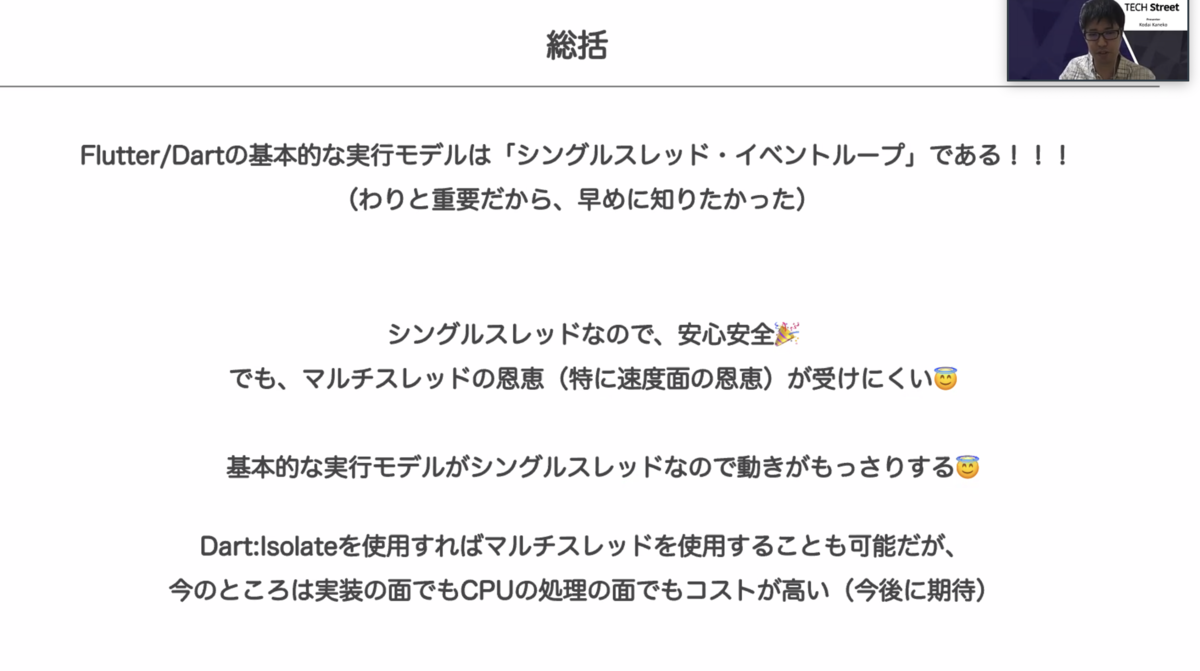
▼(応用編)Flutter/Dartでマルチスレッドはできない?
→dart:Isolate、もしくはそれをラップしたcomputeを仕様すれば可能です!
▼OS/スレッド周りの総括

金子さんへの質問・コメント
《Q1》HotReload便利だけど、重くないですか?
→(金子氏)全然重くないです!1秒くらいで更新されます👍
《Q2》前職、サーバサイドでJavaではなくKotolinで書く案件もあったなぁと思い出してました。
→(金子氏)あ、それはかなり、まだ、触ったことがないですが。。そんな案件存在するんですね、、、
「新人エンジニアがzendeskと戯れてみた」 by池田 裕己氏

こちらのプレゼンでは、新人エンジニアである池田氏が転職後のはたらくを支援するCAREER POCKETというサービスにzendeskを導入した話に加え、zendeskとはなにか、zendesk APIを使って自ドメインにzendeskの機能を移管した経験をシェアしていただきました。
zendeskとは?
デンマーク発のカスタマーサービスを効率化するためのソフトウェア。主な機能としては「Support」「Guide」「Chat」「Talk」「Sell」「Explore」「Gather」「Connect」があります!
実際zendeskをどのように使ったの?

・UIへのこだわり(zendeskのデザインテンプレートもいじることがあるが、癖があり習得するのに時間がかかりそう...)
・FAQのサイトをユーザーサイト内に作りたい
・ユーザーサイトからドメインが変わらないようにしたい
・エンジニアの卵なので、APIの訓練になりそう
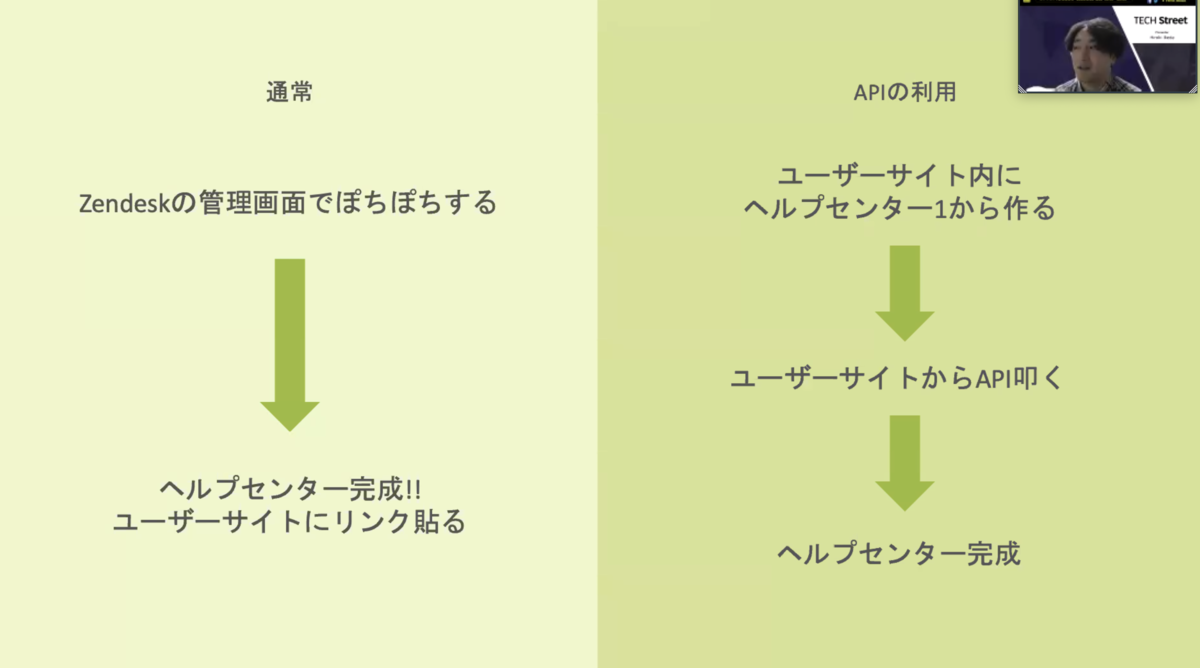
上記の理由で、APIを利用してヘルプセンターを立ち上げたとのことでした!
FAQの画面作り
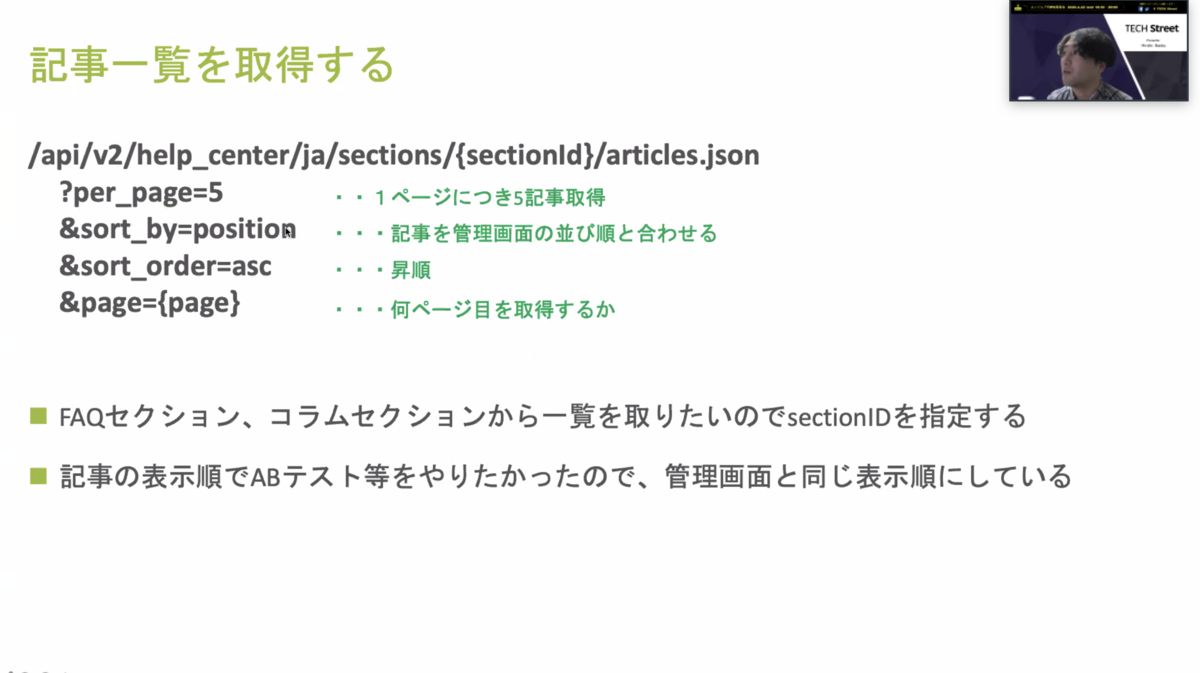
▼APIを実装して記事を一覧取得する
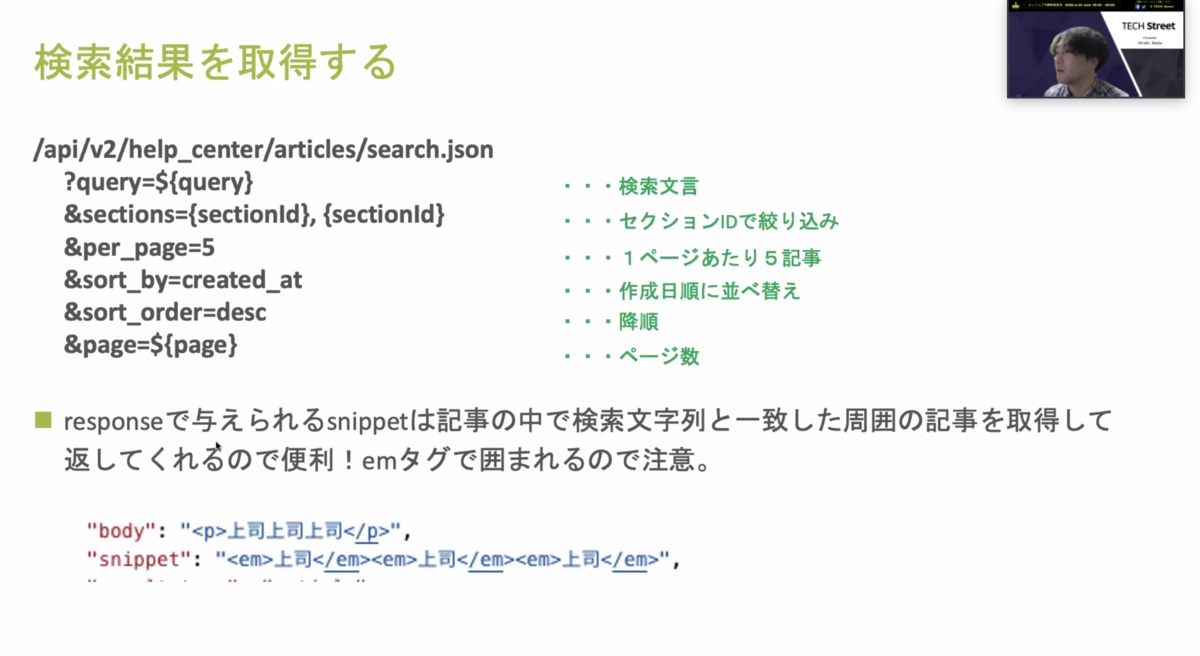
▼検索結果を取得する
まとめ
・DBを触らずにCRMのような操作ができるのは初心者にとって良かった!
・サービスの品質に対する重要度が高まっている中、新規サービスを立ち上げる上で簡単にCSツールを導入できるのは良い!
「Firebase Cloud Messaging のベストプラクティス を、探している」 by吉次 洋毅氏

ラストヒロキさんからは、「マイポテ」というサービスの開発において数あるPush通知のなかでもFirebase Cloud Messagingを実装したお話を伺いました。
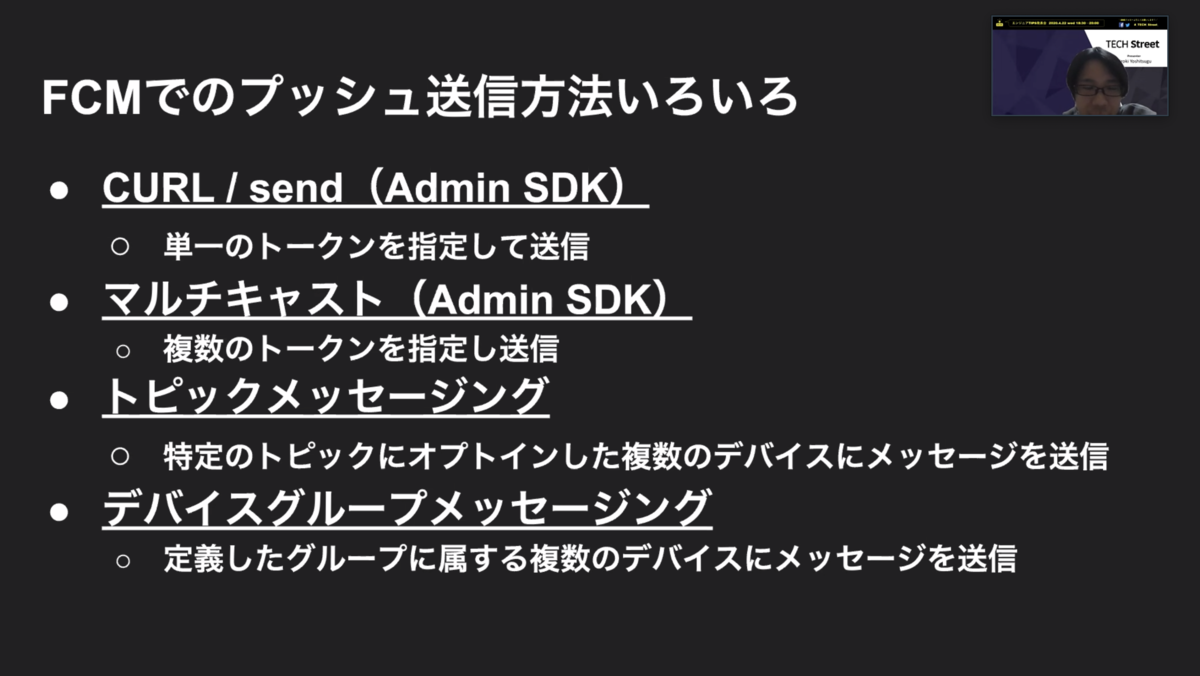
FCMでのプッシュ送信方法

今回は、複数のデバイスに送る方法がいくつかあるなかでトピックメッセージングを使ってみたところ、苦労したという吉次氏。苦労ポイントは3つあるといいます。
トピックメッセージングの苦労ポイント
①トピック購読管理の難しさ
DB上で購読しているのに通知が届かない、またはDB上で購読しているのに通知が届くなど、DB上のデータとFCM上で適応されている実際の購読状態とで不整合が起きる可能性がある
→DBのデータ更新とFCMの購読・非購読はAtomicな処理にする必要あり!
②ユーザー単位での送信状態の管理の難しさ
トピックメッセージングの性質上、設定とトピックが1:1になっていない場合ユーザーにとって過剰な通知になりうる
→できるだけ細かいセグメントで送信先を制御したい場合は、トピックメッセージングよりもマルチキャストでの送信が好ましい!ということで、マイポテでは現在マルチキャストを使っているとのことでした。
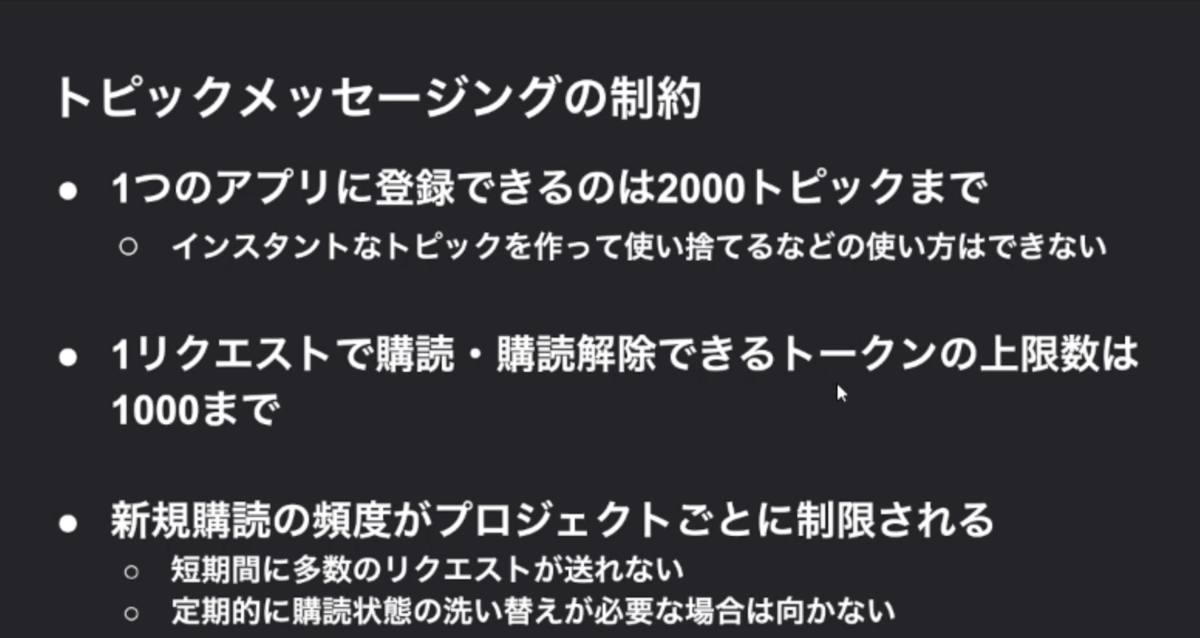
③その他の制約
まとめ
・まずはサービスとして、プッシュ通知の要件・仕様をしっかり検討し、どの方法で送るかを考える!
・トピックメッセージングが向いているパターン
・設定と購読トピックが1:1である場合
・細分化されたトピックで送信しても問題ない場合
・細かい条件で送信対象を抽出したり、条件が頻繁に更新されたりする場合はマルチキャストが良さそう◎
こちらでプレゼンは終了。TECH Street初のオンラインイベントはzoomのウェビナー形式で行ったのですが、参加者の方々からの温かいコメントをいただきながらイベントを終えることができました!
そしてそして、忙しい中今回のイベントのために準備と発表をして頂いた4名のプレゼンターと司会進行役の記念ショット!を撮りたかったのですが、なぜか誰も正面を向いてくれませんでした...でもアップしちゃいます!

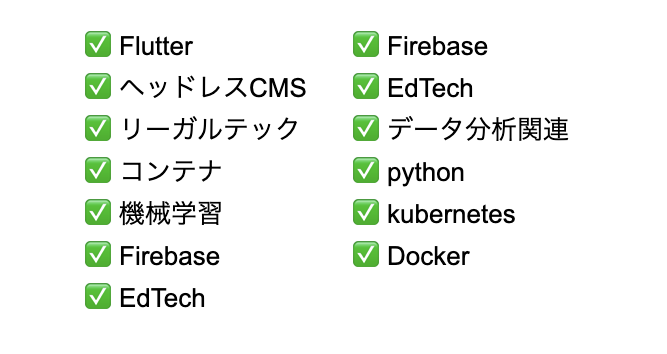
また、イベント終了後参加者の方々に「IT・テクノロジー関連で今気になっているキーワードやテーマ」を伺ったところ、下記のキーワードが挙がりました。

TECH Streetでは会員の方々が今気になっている興味・関心事を独自に調査したコンテンツを発信中。今回挙がったキーワードについてもコンテンツ化をしていきますので、乞うご期待!
今回はサービス開発に関わる「エンジニアTIPS発表会」というテーマのイベントでしたが、その他のテーマでイベントを主催したいけど場所の確保が難しい...という方には昨今の状況が収束次第、共同開催という形で会場スポンサーなども状可能です。気になるという方はお問い合わせフォームや、公式SNS(Twitter / Facebook)からお気軽にご連絡ください◎
TECH Streetの今後のイベント予定について
TECH Streetでは、今回のイベントのみならず会員の皆さまが #StayHomeSaveLives で参加できるオンラインイベントを企画中です!
近日中に告知できるよう進めておりますのでしばしお待ち下さい◎
TECH Streetの公式SNSを開設しました!
TECH Streetの公式TwitterとFacebookを開設いたしました!イベントの様子やインタビュー連載の裏側なども投稿していきますのでぜひぜひフォロー&いいねお願いいたします♪


