
こんにちは!TECH Street編集部です。
今回は、2020年7月22日に開催されたTECH Street主催話題の最新サービス「Amazon Honeycode」を学ぶ!~ノーコードでWEB&モバイルアプリを構築~のイベントレポートをお届けしていきます!
今回のイベントのポイント
①最新サービスAmazon Honeycodeの実演
6月24日にAmazon Web Services(AWS)が発表した
「Amazon Honeycode(アマゾン・ハニーコード)」。

今回は、AWSJ Sr. Developer Advocate亀田氏をお呼びして、実際に実演・解説をしていただきました!まだβ版のサービスですが、普段のイベントではめったに実演をしないという亀田さんに今回は特別に実演を見せていただきました◎
②AWSJ 亀田氏イチオシの最新サービスを学ぶ
Amazon Honeycodeだけでなく、今回は亀田さんイチオシの「データレイクアーキテクチャ」についても詳しくご紹介いただきました。
それでは、当日の様子を紹介していきます♪
Amazon Honeycode(アマゾン・ハニーコード)の概要

冒頭では、亀田さんより「Amazon Honeycode」の概要・特徴をご説明いただき、その後で実際にアプリケーション作成の実演を見せていただきました!
▶▶Amazon Honeycodeの構成

Amazon Honeycodeは、4つのコンポーネントから構成
・Tables
・App Builder
・Automations
・Teams

特徴としては、ローコードでアプリケーションを構築することができるサービスで、Excelやスプレッドシートに慣れている方だと簡単にWEB・モバイルアプリ作ることができる。
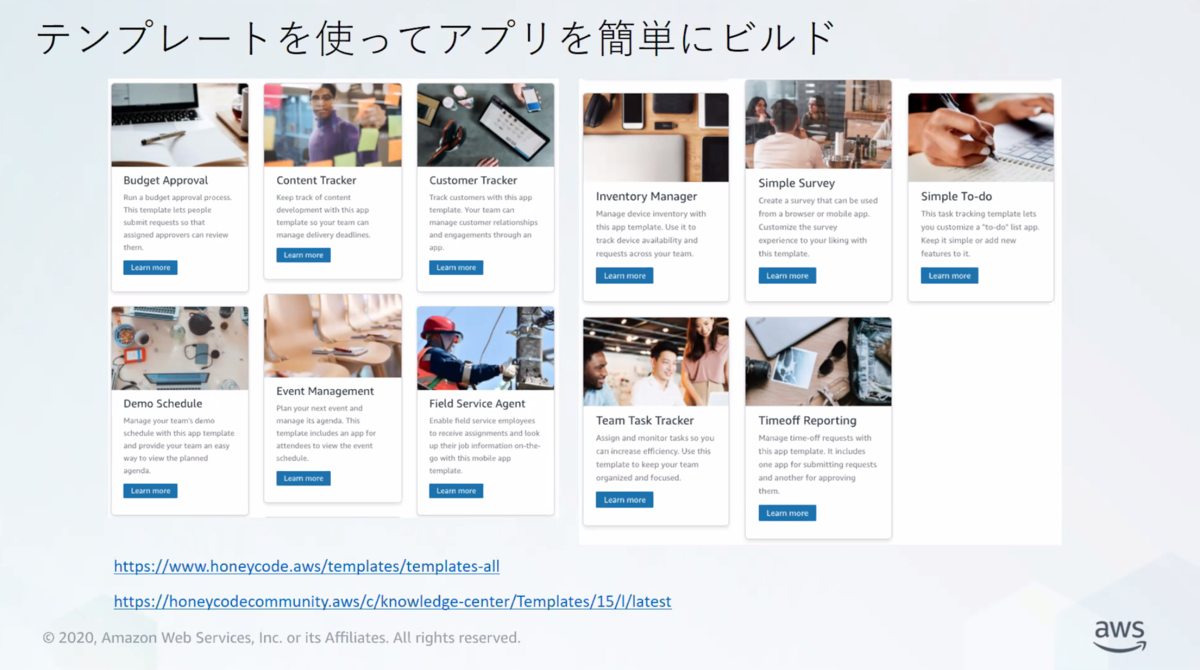
また、「Simple-To-do」「Team Task Tracker」などアプリケーションのテンプレートなども用意しているため簡単にアプリの構築が可能。テスト用のダミーデータ、フロントエンド用の側も用意している。
▶▶開発環境
開発環境は現時点ではChrome一択。
▶▶価格体系
値段もユニークで、通常のテスト環境であれば無料で使うことができる。持てるデータの量が2500までは無料で、それ以降は月額料金が発生する。
アプリケーション作成の実演

今回の実演ではSimple-To-do(Todoリストのサンプル)を使った実演を見せていただきました!実演内でご紹介いただいた機能等を紹介していきます。

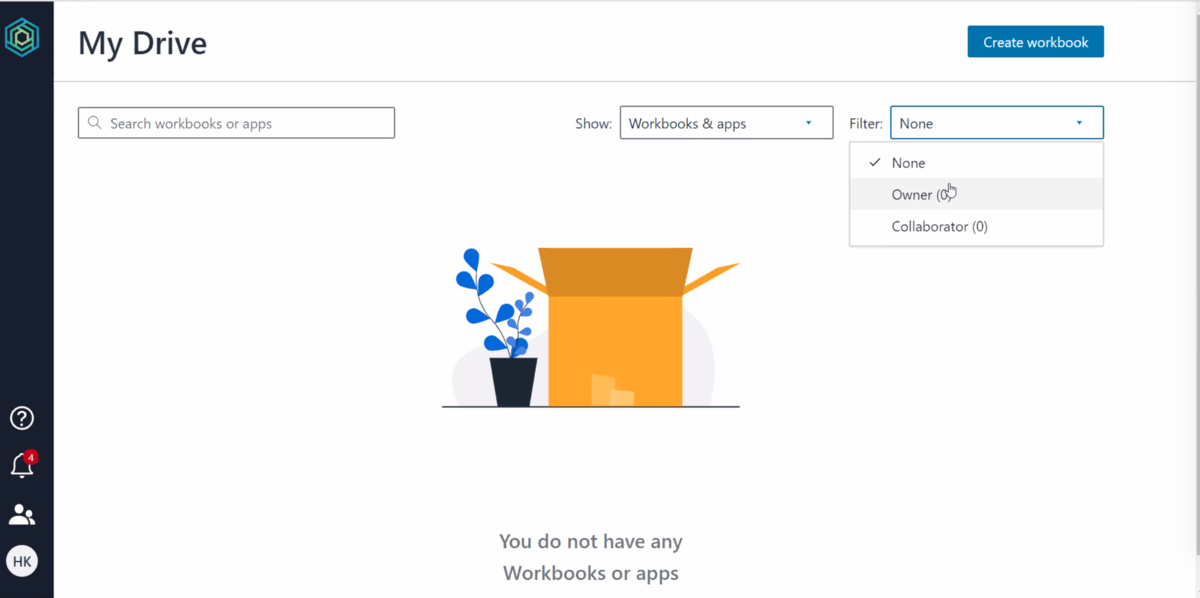
アプリケーションのテンプレートを使用すると、Workbook・Tables・Appが生成されるので、そこからデータをカスタマイズしていく。
▶▶Workbook
アプリケーションのこと。実際に生成されるフロントエンドのアプリケーションおよびテーブルを一括で包含して設定を持っているものとのことです。
▶▶Tables
ワークブックを生成したら、複数のテーブルがでてきます。各テーブルのカラムはユニークである必要があり、Excelでいうとマクロのようなものが存在します。普通のデータベースと連結するアプリケーションの場合はフロントエンドのアプリケーションでデータを組み立てるが、Honeycodeの場合は、ノーコード・ローコードをベースとしたものなので、テーブルのカラムの中で行っていく。
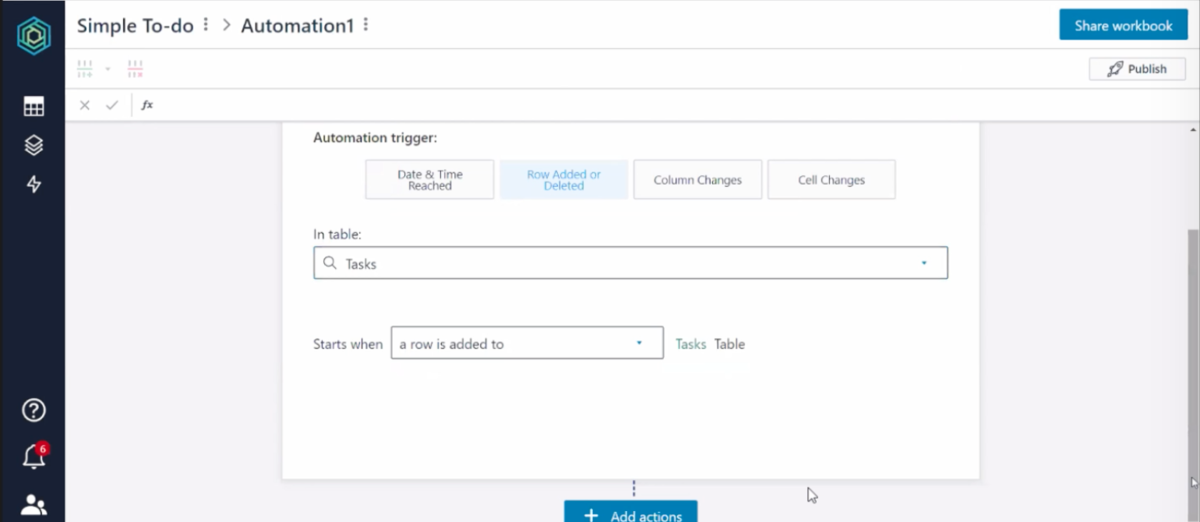
▶▶Automations

デフォルトでリマインダー設定が1つ存在しているが、オリジナルの設定をすることが可能。アップビルダーと違って有効化するためにはパブリッシュが必要で、パブリッシュをするとオートメーションが実際にアクティベートされる仕組み。
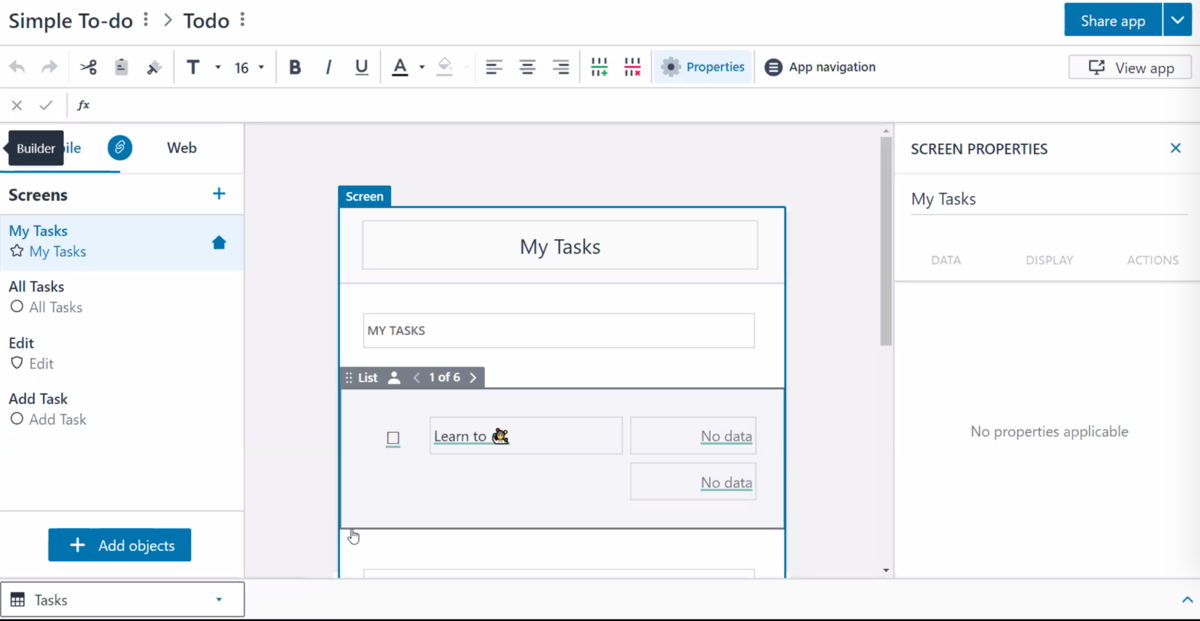
▶▶App Builder

アプリケーションを作り込む画面。テキストボックスの中にデータセルを配置しており、taskというカラムが自動で引っ張ってこれるようになっている。アップビルダーで作り込んだアプリはすぐアプリケーションに反映することができる。
また、ある程度作り込むアプリについてはモバイルとWebで別で作ることができる。
▶▶Share app
他の人に対してアプリケーションをどのように操作させるかの設定をする画面。権限を管理者にするなど作り込みができる。
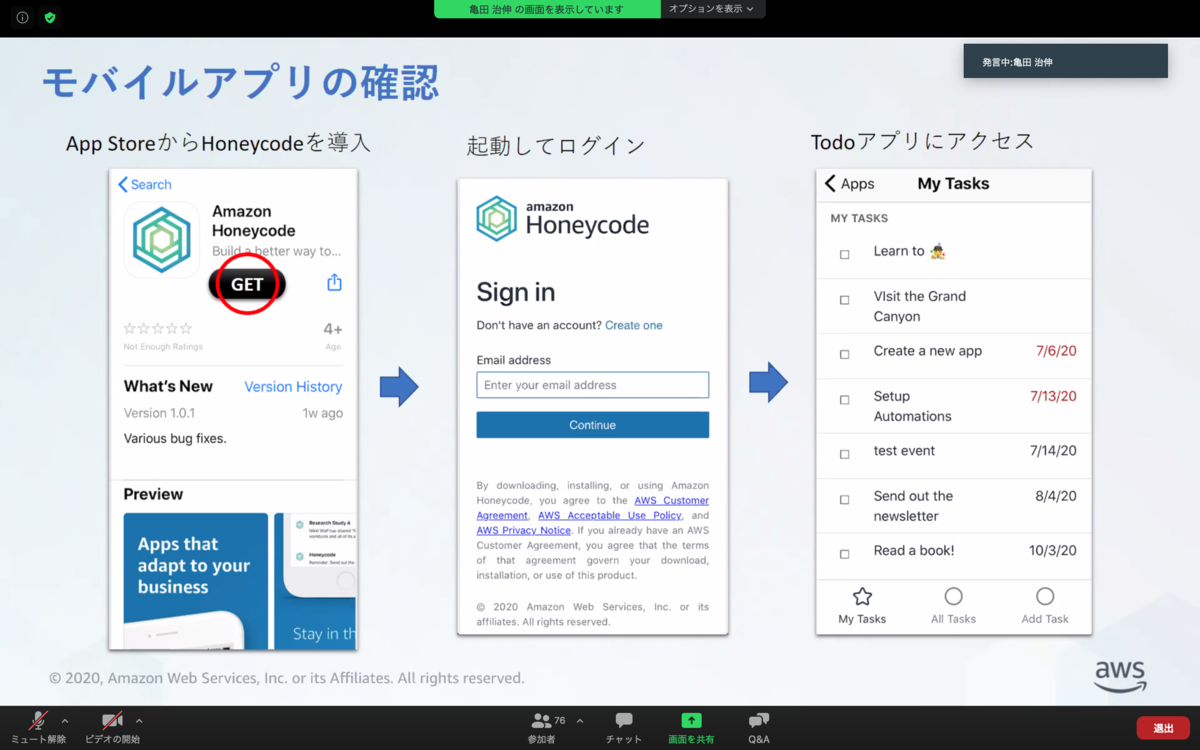
▶▶モバイルアプリ

アプリ自体はハニーコードでが出力するのではなくアプリから読み込めるフロントエンドを出力するため、それぞれiTunes等からダウンロードする必要あり。
▶▶Honeycodeについてわからないことがある場合
下記コミュニティから質問を投げることができるとのこと◎
Honeycode Help & Community - Honeycode Community
データレイクアーキテクチャについて

これから5Gになり、アプリケーションの処理能力・SP自体のパフォーマンスも上がります。それに比例して出てくるデータも増える=CPU・メモリがどんどん増えてしまうので、それを緩和させる・効率よく大量のデータを取り扱う手段として、AWSが提案するデータレイクアーキテクチャについて伺いました!
▶▶今回説明する4つのサービス
・Amazon Redshift, Spectrum
・AWS Glue
・Amazon Athena
・Amazon S3 Select
▶▶既存分析システムの課題
クラウドを使わない場合、高いDWH(データウェアハウス)が必要だが、一度投資してしまうと作り変えることが難しくなってしまう。
どんどんユーザーの要望の変化についていけなくなるので、クラウドを使っていつでも作り変えられるようにしよう、というのが1つの考え方としてあるので今回はそのご説明をしていただきました。
▶▶DWHの課題

DWHの課題としては、途中でユーザーの要望が変わると作り変えられず、不可逆状態になってしまうこと。そこで、DWHをいつでも作り変えられるようにすればいいので、データを2種類同時に保存しておくという考え方をしている。

データレイクを使った解決策としては「生」のままのデータと加工したデータとを両方保存しておき、とにかくフロントエンドから上がってくるデータを保存、他のストレージの領域に加工したデータを保存するというもの。
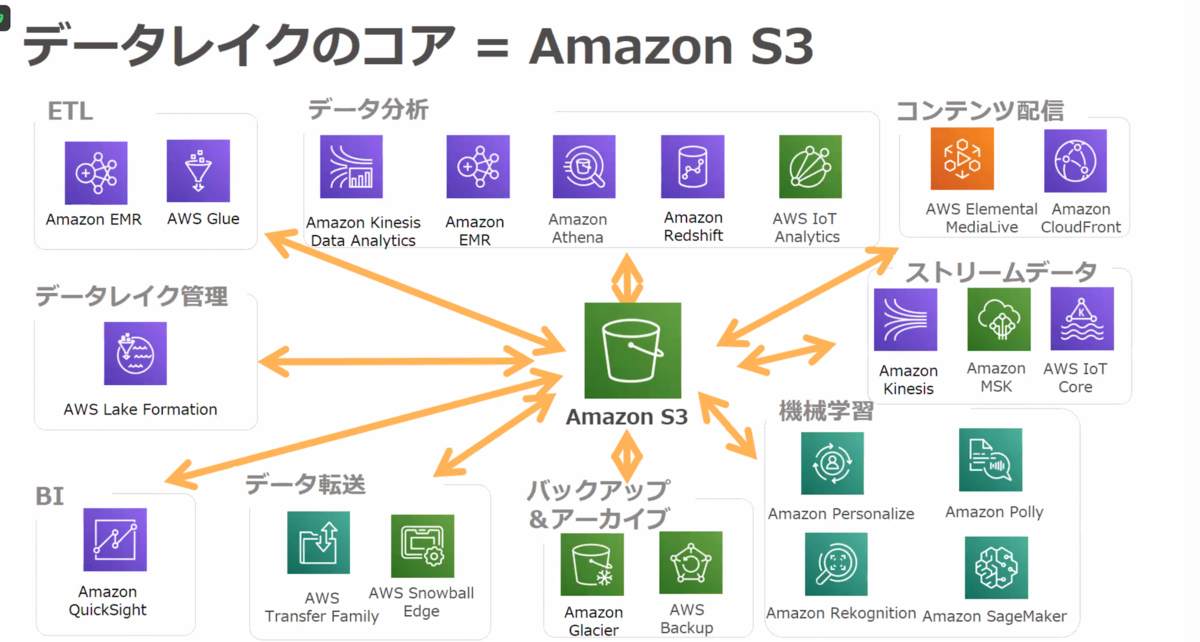
▶▶データレイクについて


AWSでは、オブジェクトストレージAmazon S3に保存。従来は、データベースを中心に他のアプリと連携させていくが、S3というストレージを中心においてあらゆるシステムを連携させていく。
S3から一時的にデータを引っ張ってきてデータを処理するサービス3つを紹介していただきました。

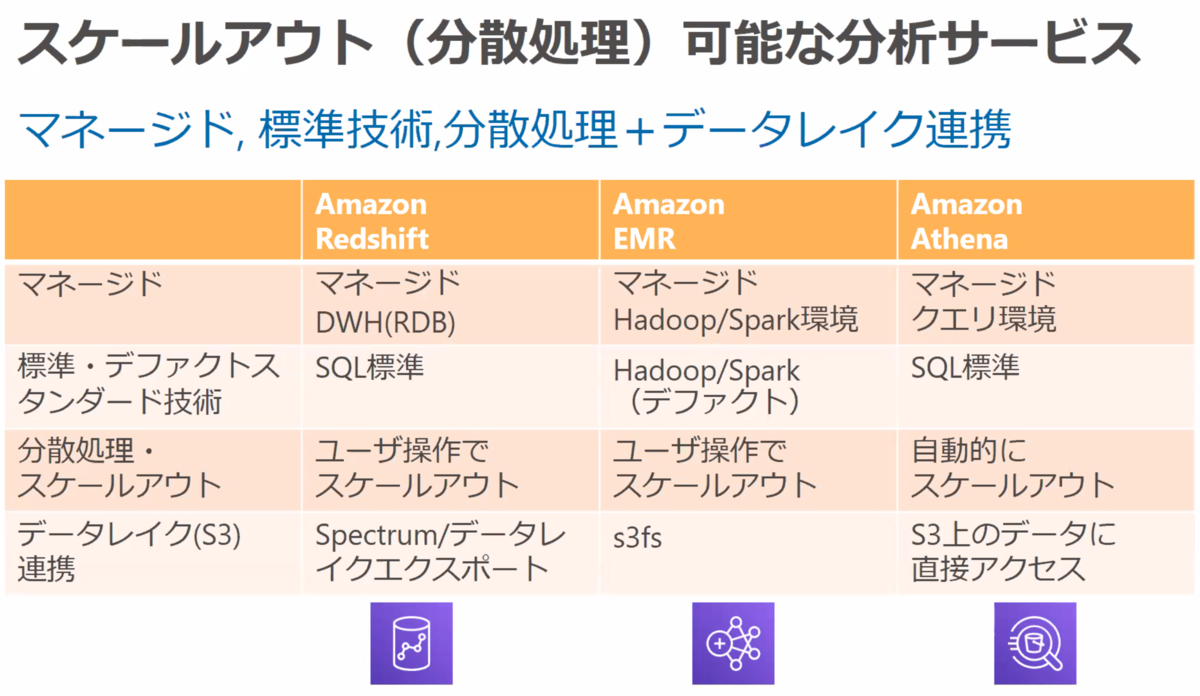
▶▶Amazon Redshift
カラム型データベースといわれるDWHのサービス。通常のDWHに加えて、Spectrumという機能を持っているのでデータのSQL操作ができる。
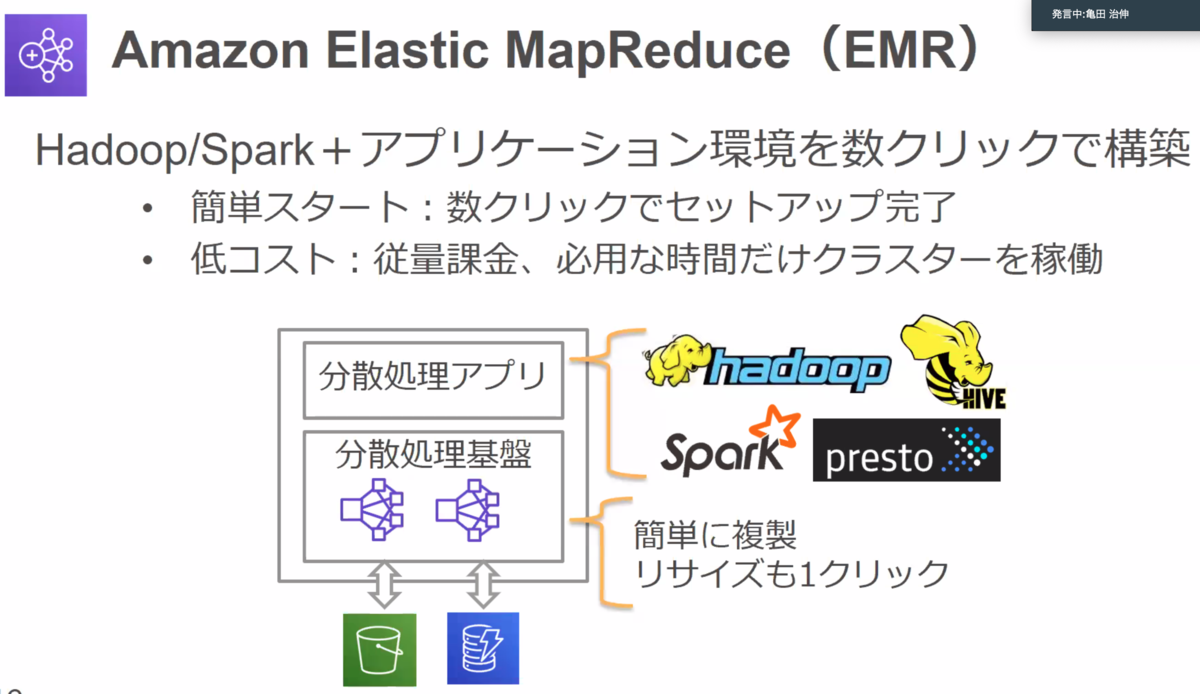
▶▶Amazon EMR
Hadoop基盤。いつでもHadoop基盤を潰せるように、擬似的にAmazon S3に分散型ファイルシステムかのようなコマンドを発行する機能をもっている。

分散型ファイルシステムを構築する場合、複数クラスタを数クリックでまとめて立ち上げることができるのが特徴。また、従量課金なので、必要な時間だけクラスターを稼働することができ、低コストなのも魅力の1つ。
▶▶Amazon Athena
完全サーバレス型でAmazon S3に入っているデータにSQLを発行できる。使っていない間はお金がかからず、コスト効率がいい。
▶▶BIツールとの連携について

Amazon RedshiftとAmazon Athenaともに、ODBCとJDBCのインターフェースを持っているため、おおよそすべてのBIツールとの連携が可能。
また、AWSのBIツールとしてはAmazon QuichSightがありルックアンドフィールとしてはHoneycodeと似ている。Honeycodeとの違いとしては、グラフを出力することをメインとしている点。外部のデータベースとの連結もできるのでダッシュボード的な使い方をするならばこちらを使う。
▶▶AWS Glue

サーバレス型で、非構造化データを構造化データにするETLサービス。たとえば、データソースにカラムが1つ追加されても、自動で判別してくれるのでデータソースの変更の際に過去設定済みのジョブの設定変更せずに自動化が期待できる。 サーバレス型なので、使っていないときは費用はかからない。
▶▶まとめ・データレイクアーキテクチャの全体図

データレイクS3を中心として、データのプリプロセス・分析・可視化に対応しているのがデータレイクアーキテクチャとなっている。
まとめ
「Amazon Honeycode」と「データレイクアーキテクチャ」はいかがでしたか?
今回亀田さんにご説明いただいた「Honeycode」についてはまだβ版のサービスではあるものの、参加者の関心度が高く直接亀田さんへのご質問が活発に出るなど参加者とのオンライン上での交流も盛り上がりました♪
参加者の方からはこんな感想もいただきましたよ。
参加者からの声
・実際に開発デモをしてくださり、自分で実際に触ってみたいと思った
・ハニーコード、外部API叩けるのは色々夢ひろがりそう
・個人的にHoneycodeからデータレイクの話に行ったのはとても良かった
その他にもイベント中のリアルなコメントについてはTwitterのハッシュタグ #テクストAWS もチェックしてみてくださいね。
最後に、今回ご登壇頂いた亀田さん、Mitzさん、参加者の皆さま、ありがとうございました!以上で今回のイベントレポートは以上となります♪今後のイベントもお楽しみに。


